This text will cowl all of the options Stripo modules have. We’ll offer you a step-by-step information to every one, so you possibly can see how modules can increase your electronic mail design course of and make it extra productive.
In our articles, we frequently talk about modules, their usefulness, how they save time, and the way they make electronic mail entrepreneurs’ lives simpler. We additionally present right here and there how sure options associated to modules work. Nonetheless, it is excessive time that each one the guides for modules have been collected in a single full article. We are going to let you know about all of the options associated to modules in Stripo and likewise present intimately how they work.
What are Stripo modules?
Earlier than we begin describing the options intimately, it is price going from afar, specifically, speaking about what modules are. At their core, modules are common parts of an electronic mail template, like containers, buildings, stripes, and others that assist cut back the time it takes to create an electronic mail. Modules assist you to save stripes, buildings, and containers to change and reuse them again and again.
This can be a basic idea known as modules. We may finish right here, however there may be one vital element that’s price mentioning. By way of options, all performance could be divided into snippets (primary modules) and modules themselves (we all know this phrase has already been used many instances within the article, however now all of the items of the puzzle will come collectively).
Snippets mix probably the most primary performance of modules, which helps the “save and reuse” philosophy. In the meantime, modules are a extra superior model of snippets, which lets you replace modules, work with knowledge, and make modules a part of electronic mail era utilizing AI.
We mentioned snippets and modules in additional element and the advantages of every in our separate article.
Primary options
Let’s begin with the fundamentals and canopy the principle options of snippets. Their important aim is to make the e-mail design course of simpler and quicker. Earlier than modules, creating emails concerned a full pipeline of mockuping, designing, wireframing, and creating the e-mail itself. Moreover that, every electronic mail should be completely examined. Even should you create a brand new electronic mail which is barely completely different from the earlier one, it nonetheless should undergo the entire course of.
Primary options of the module embrace a extra simple strategy. You create all of the wanted modules as soon as utilizing the pipeline above and save them to the library. As soon as it’s carried out, all you’ll want to do is assemble emails utilizing these modules like assembling a LEGO home from the bricks. Every module is already examined, contains your design code and the kinds of content material you want for any event. It saves time and makes the e-mail design course of a lot quicker.
These options are the best ones to deal with, and mastering them will allow you to streamline your electronic mail design course of.
Saving the e-mail aspect as a module to a library
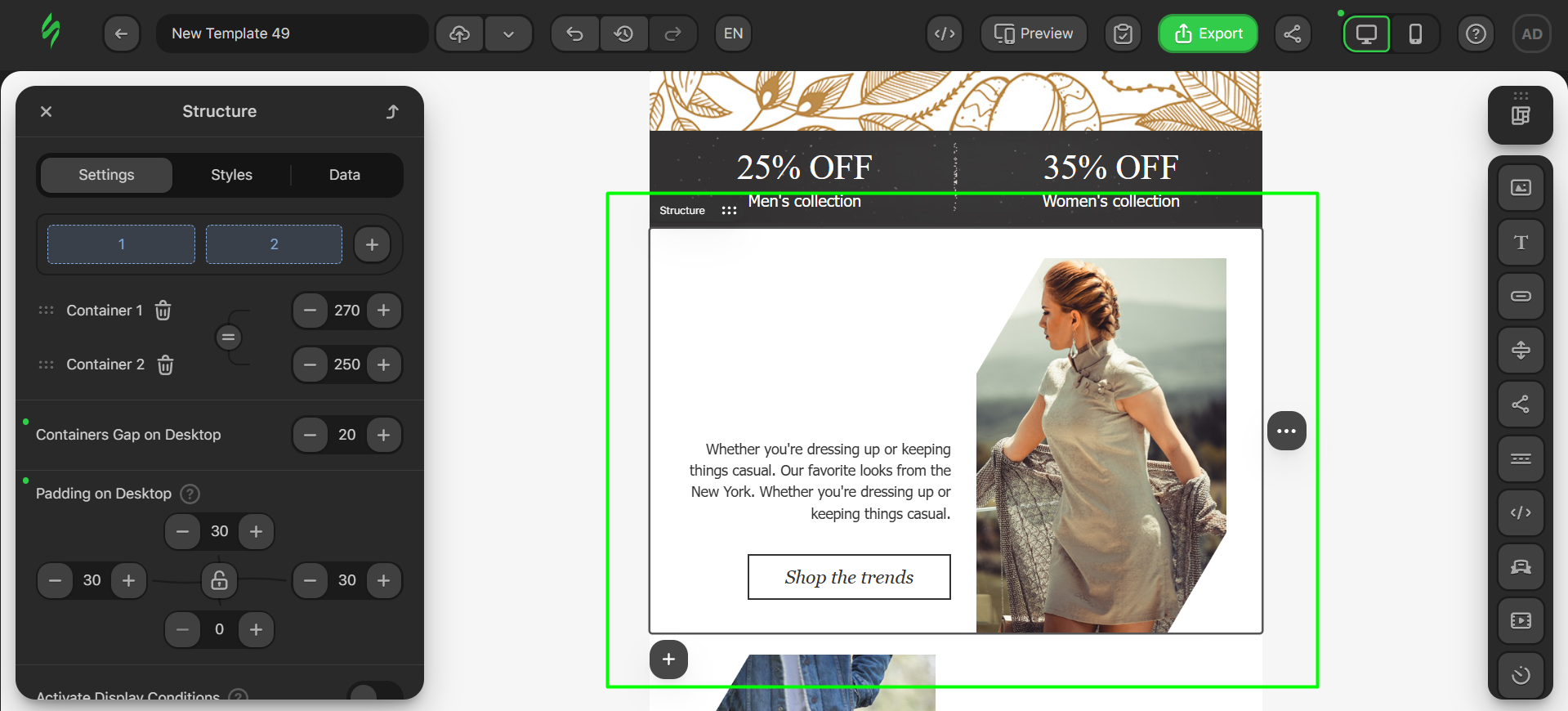
The very first thing you are able to do with modules is definitely save any aspect of the e-mail you need as a module:
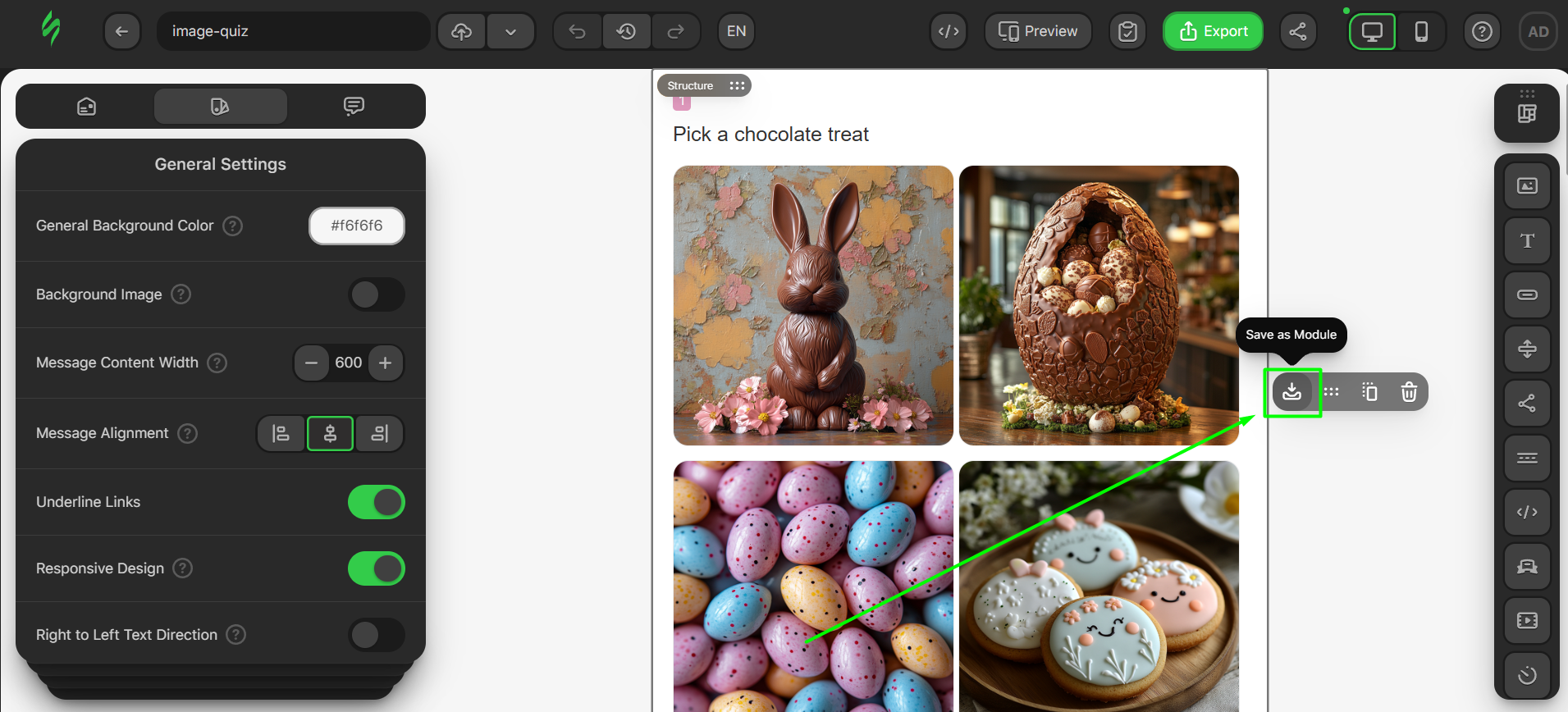
- to save lots of your aspect, you’ll want to click on on it;

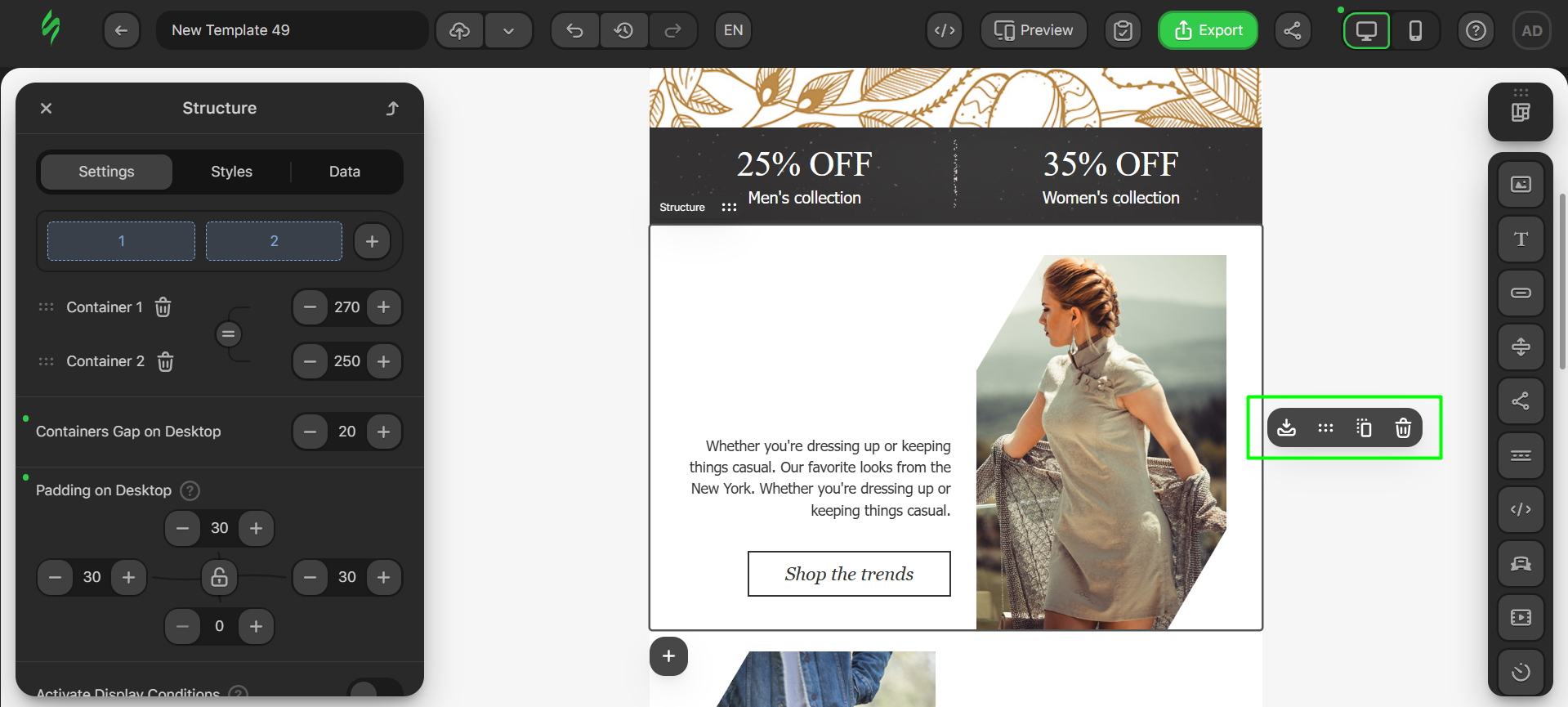
- after that, hover over the three-dot button to disclose the actions you are able to do with the aspect;

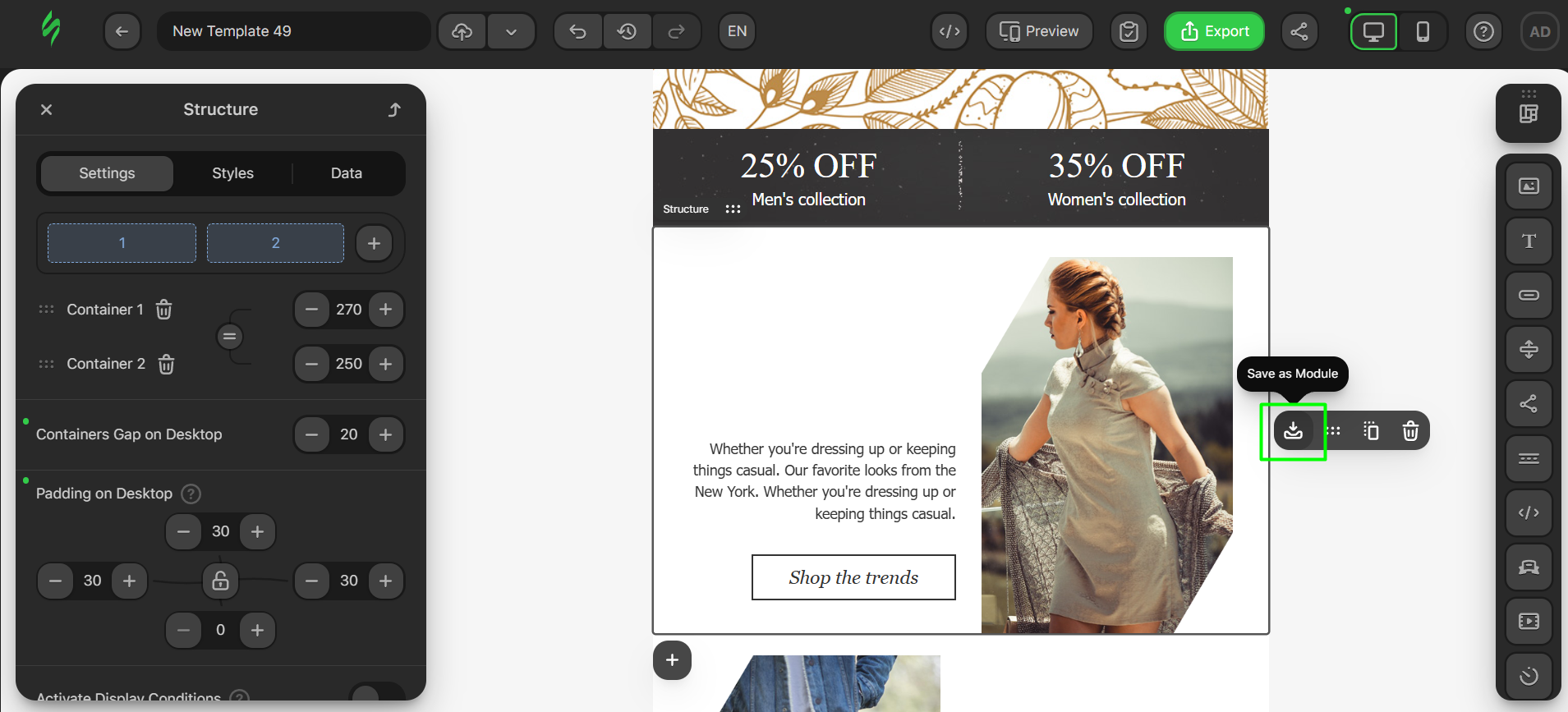
- click on on the Save as Module button;

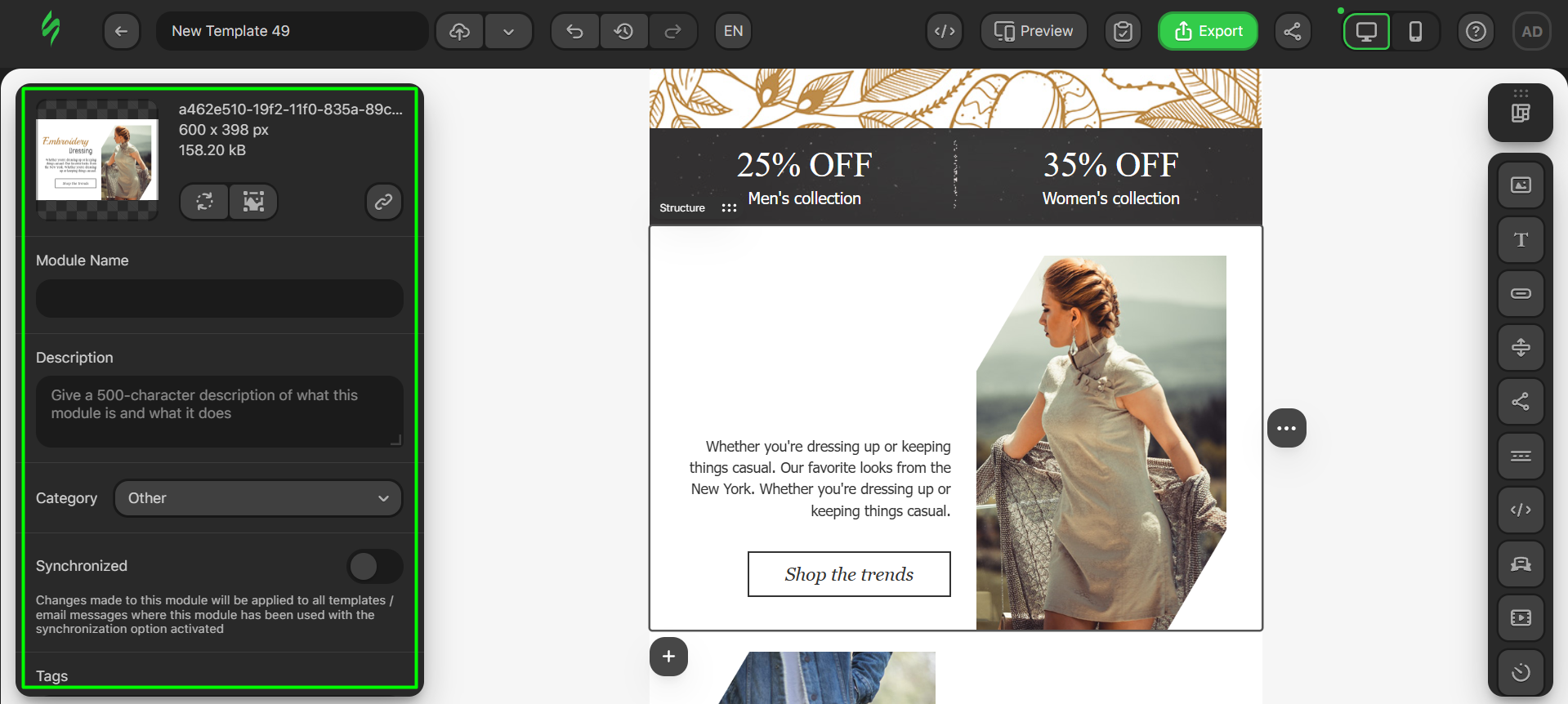
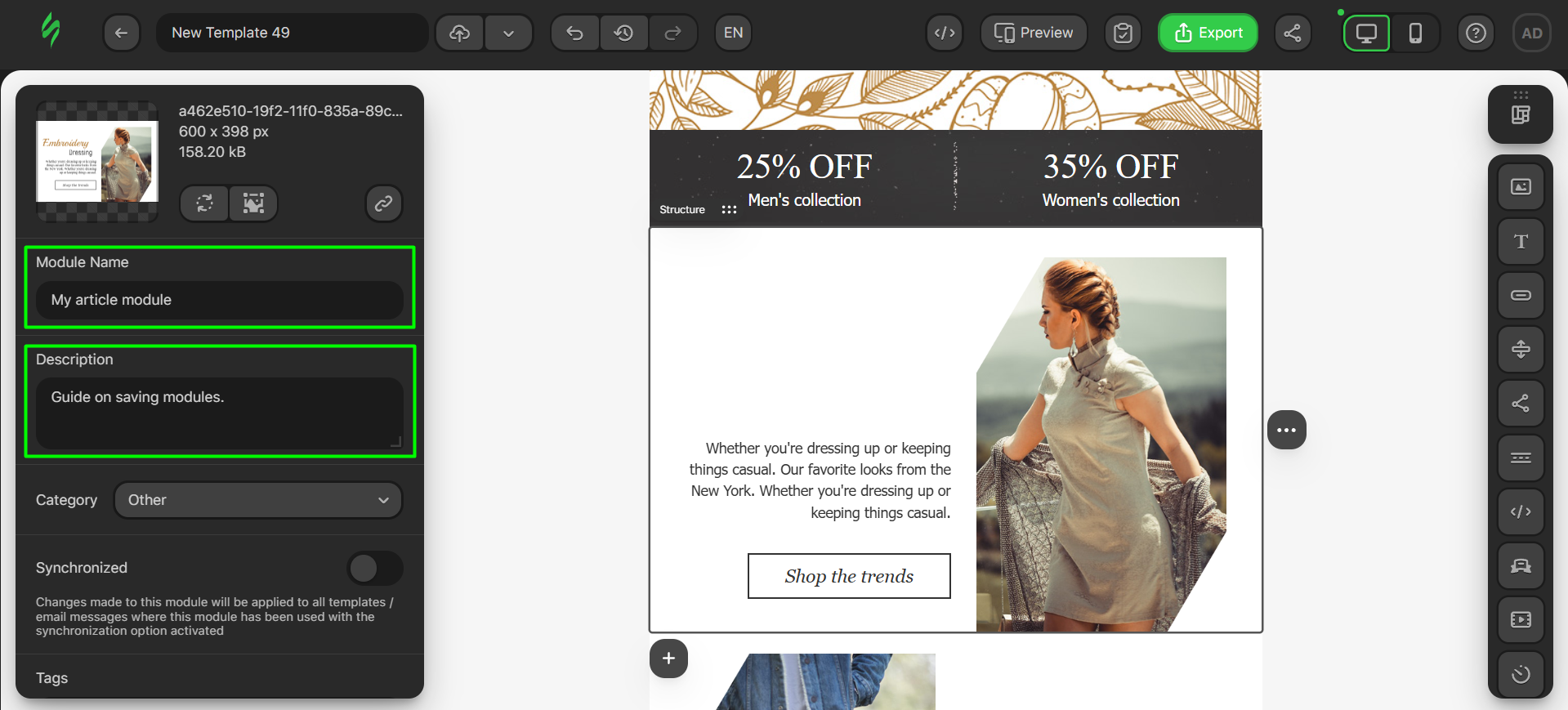
- on the left facet of the display, you’ll see a brand new menu the place you possibly can tweak your module fundamentals earlier than saving it;

- you possibly can set the title of your module and outline by typing each within the respective fields;

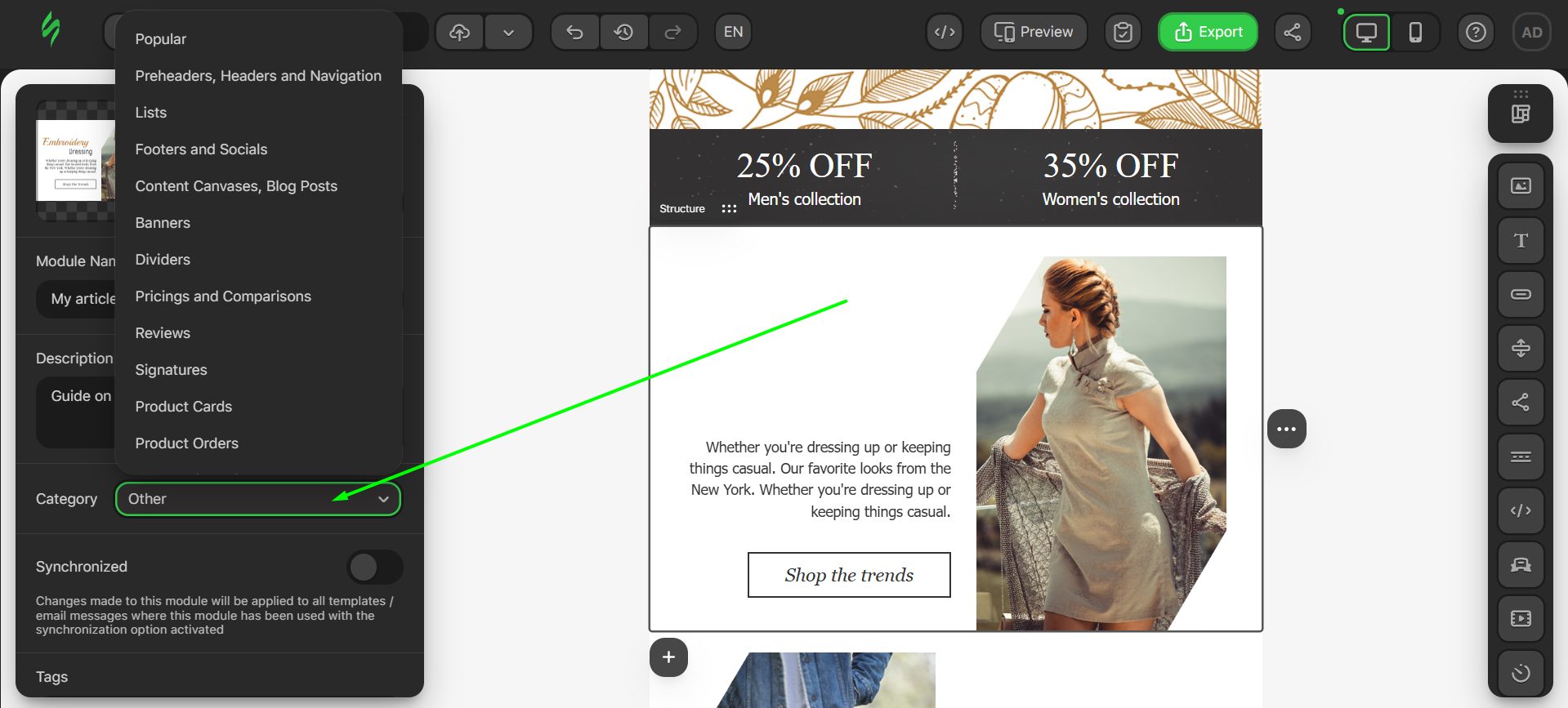
- you too can set a class to which you’ll be able to tie your module (classes assist to construction your module library, making it neat and arranged);

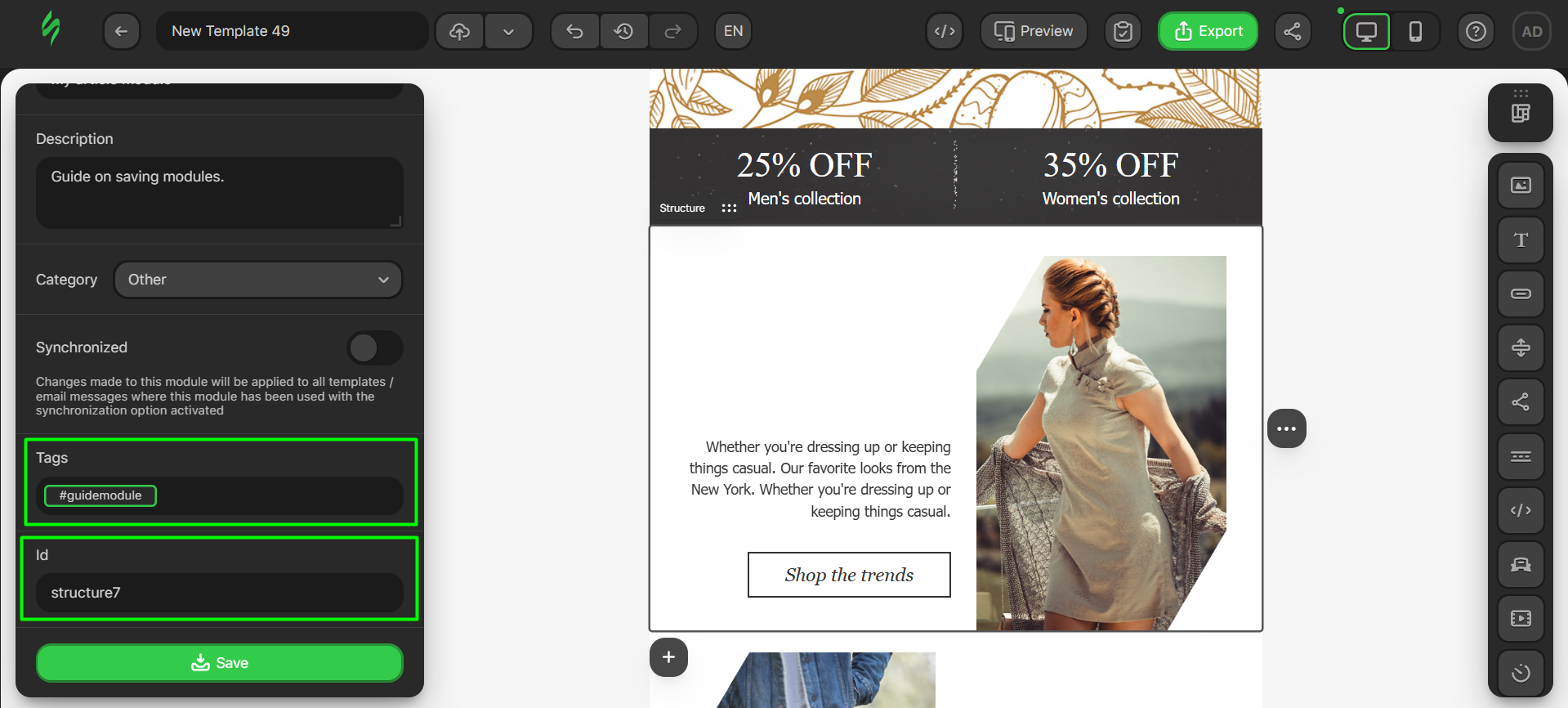
- on this menu, you too can add tags and set the ID of your module (tags are helpful when looking out modules within the library, whereas ID is required when transferring modules between initiatives);
Essential word: The module ID units routinely when you enter this menu, nonetheless, you possibly can change it to any ID you want.

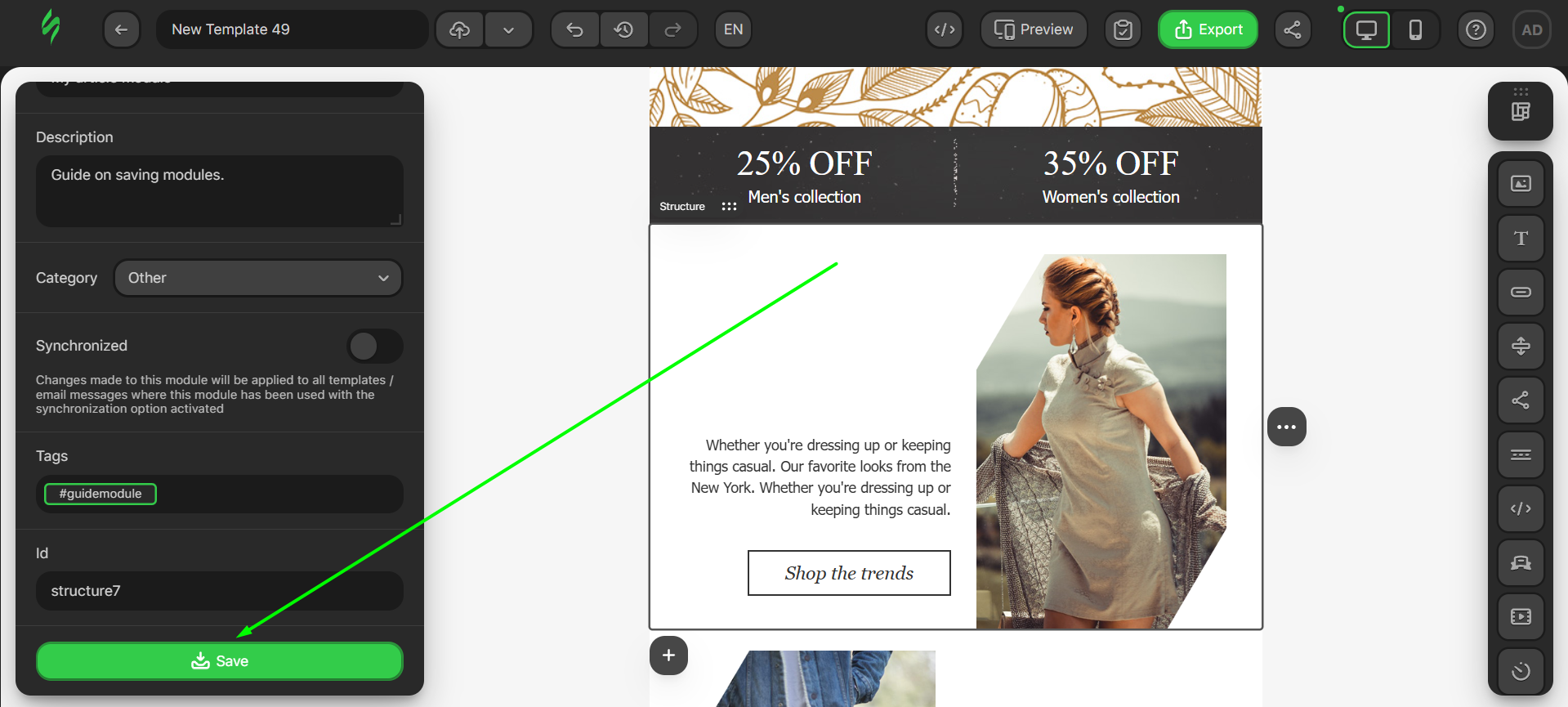
- to save lots of the module, simply click on on the Save button;

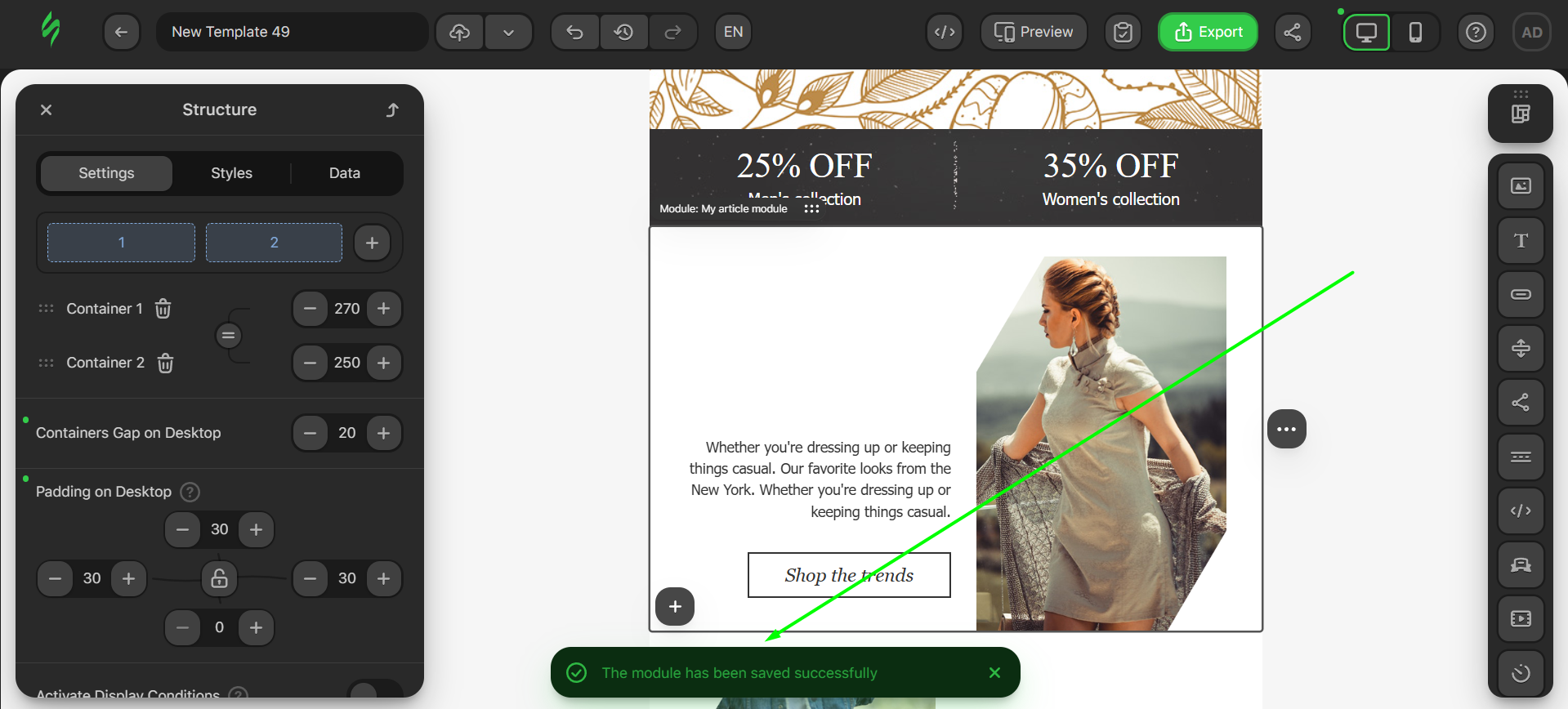
- you’ll see this message as soon as the module is saved;

And that’s just about it. Your first module is saved.
Essential word: We confirmed you all the pieces you possibly can tweak earlier than saving the module. Within the meantime, you possibly can skip all these steps, simply title your module and click on on the Save button. All the remainder of the tweaks are non-compulsory.
Module library
All modules you save go straight to the library. The library itself is split into three sections: My modules, Template modules, and Normal modules. Let’s shortly talk about every part.
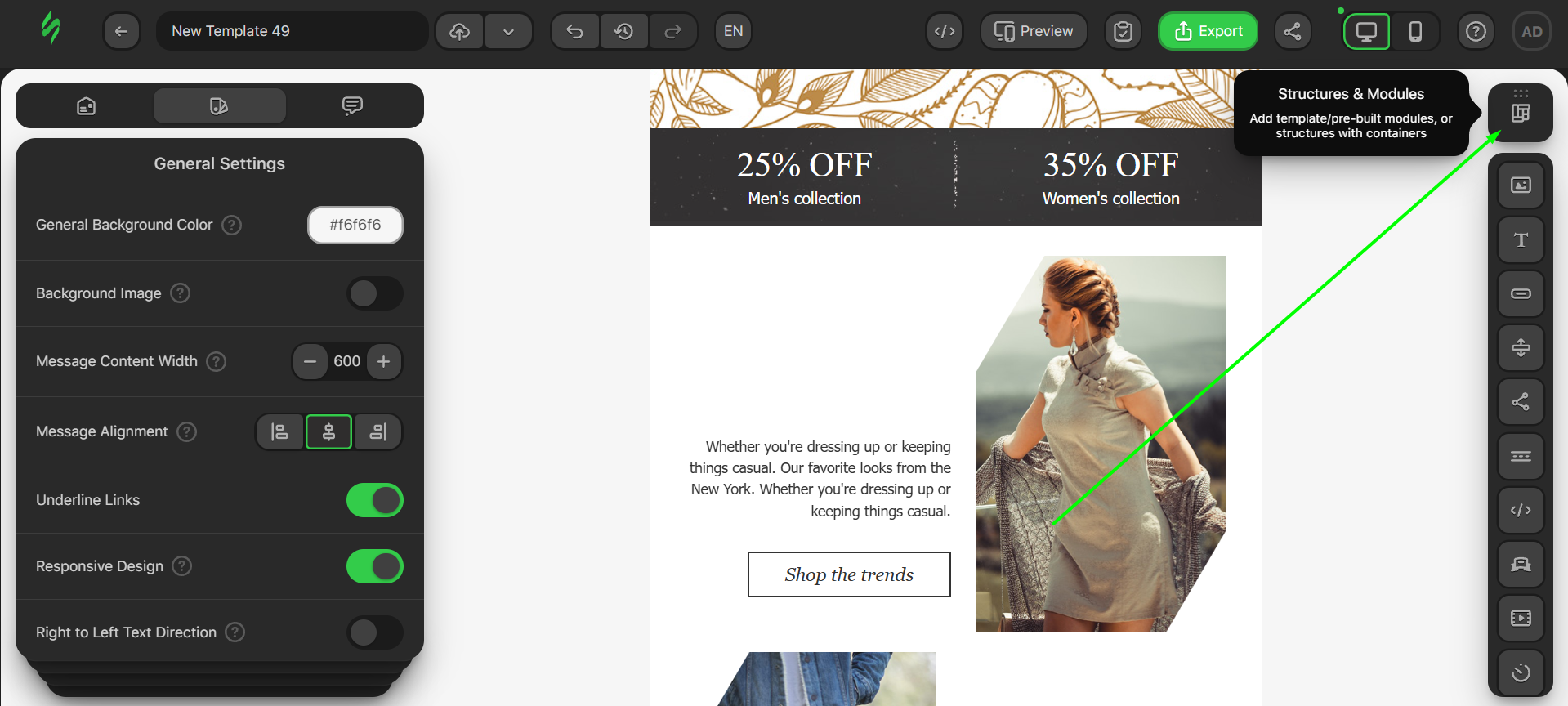
- to enter the library, click on on the Buildings and Modules button;

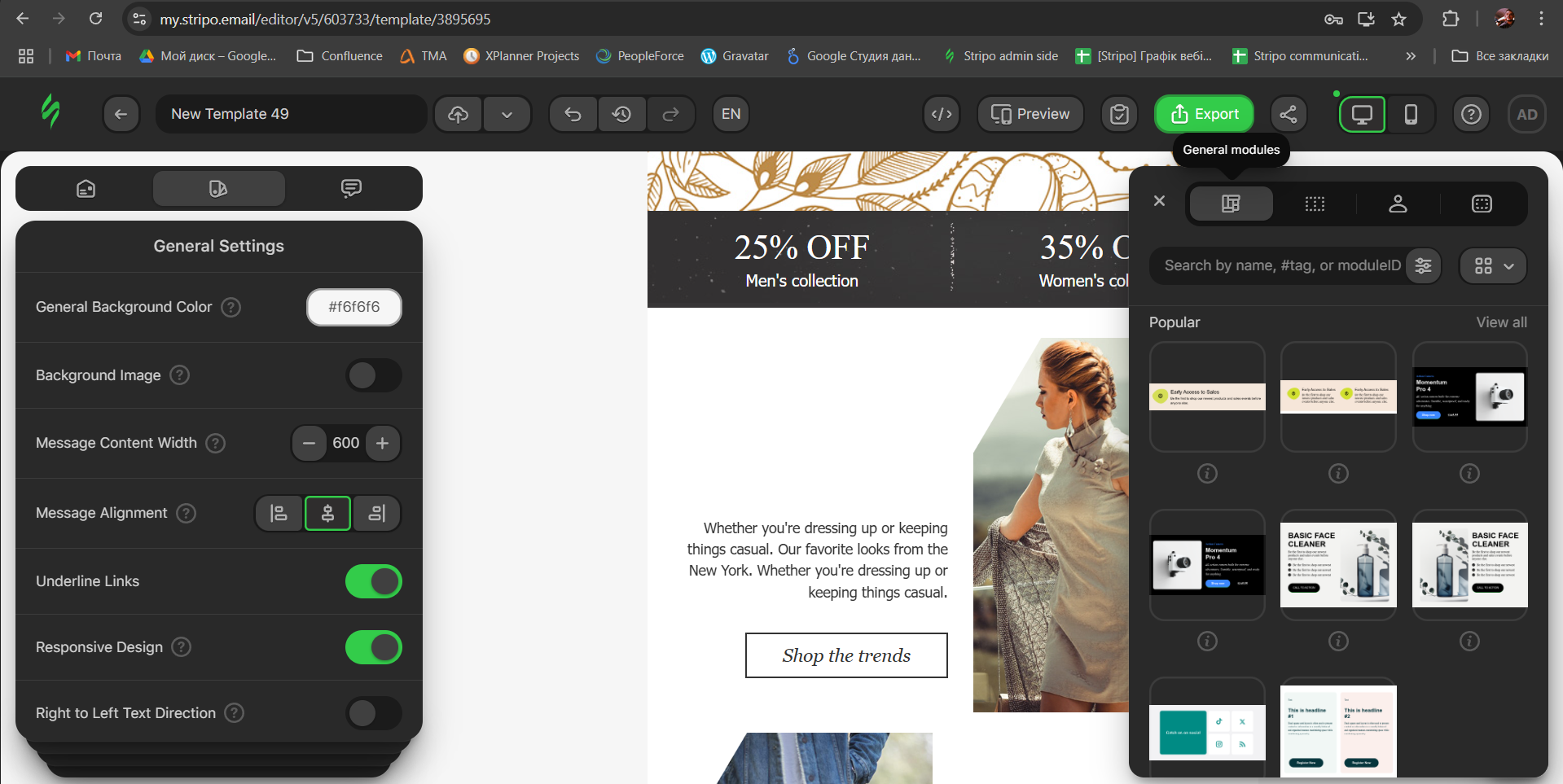
- you’ll instantly see a basic modules tab by default (this tab holds all the final modules created by our designers);

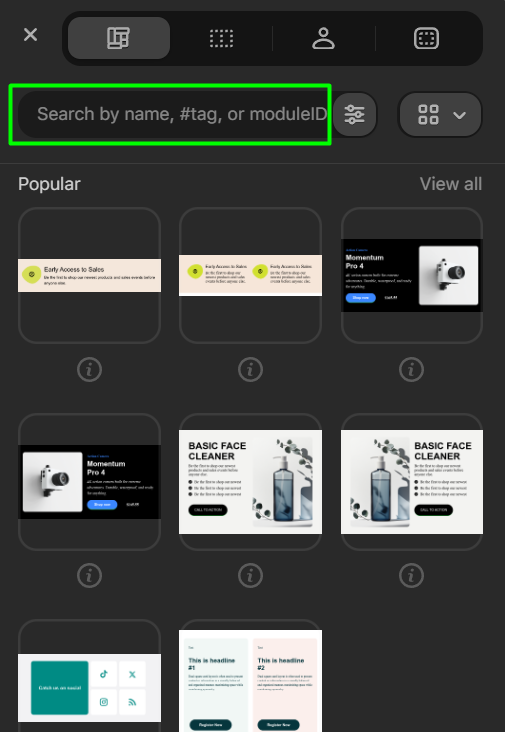
- you possibly can search modules by typing their IDs, #tags, or names within the corresponding subject;

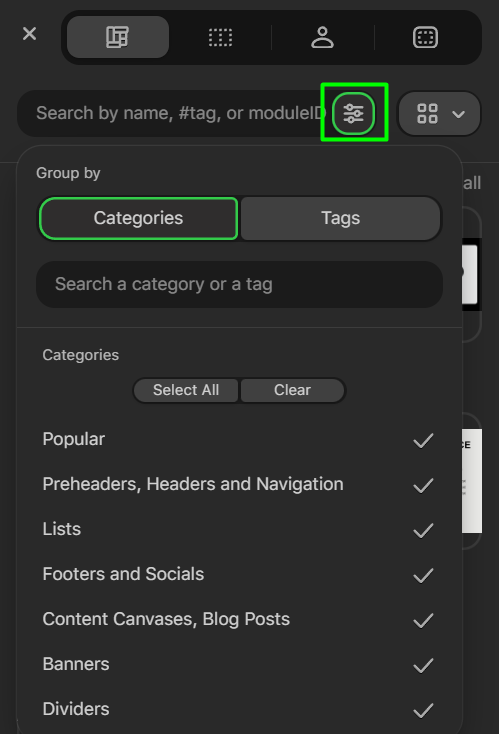
- narrowing down the search is feasible by utilizing the filters button (search modules by classes or tags);

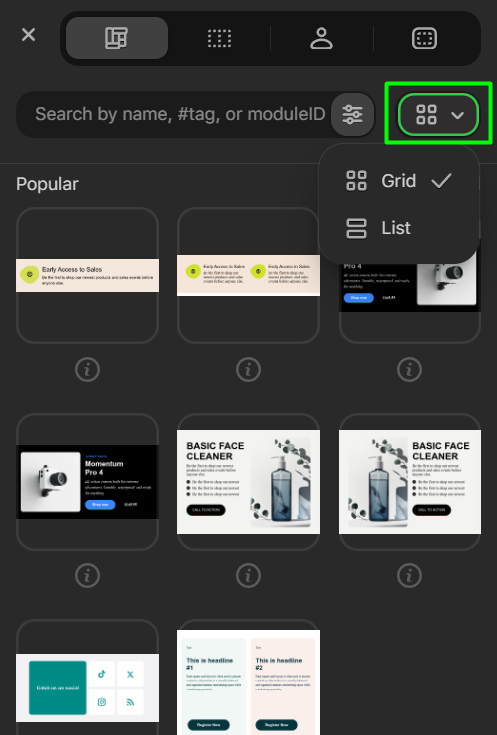
- decide the way you wish to show searched modules (grid-like or like an inventory);

Essential word: Modules search options are the identical for all tabs, so we cannot dwell on them additional.
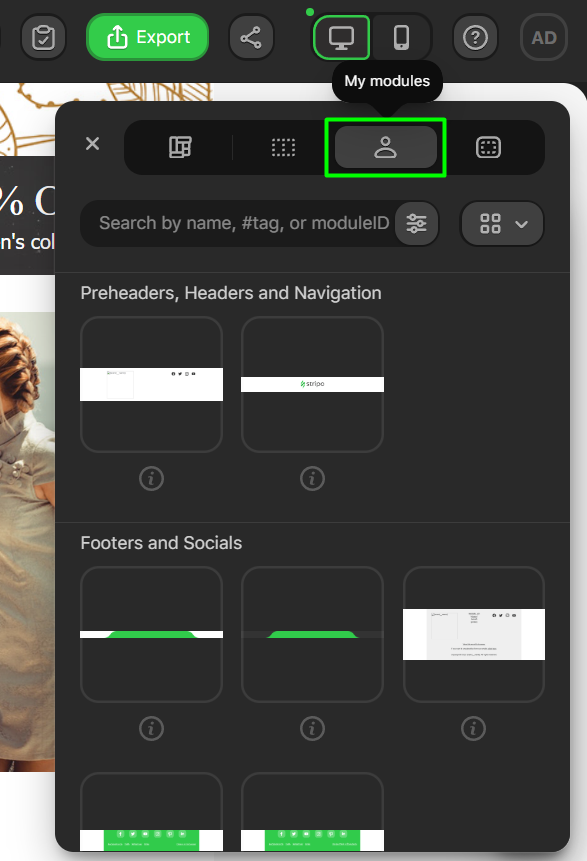
- my modules tab shops all of the customized modules you save in Stripo (the module we saved within the earlier article part can be saved right here);

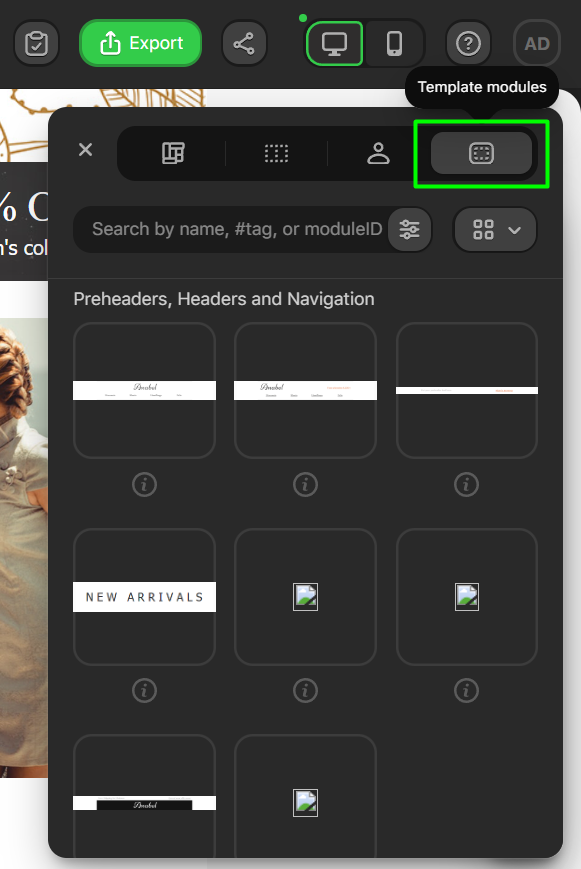
- template modules retailer all of the modules from which your present opened template is made.

Module library is an easy function with all of the wanted capabilities to create a structured library of modules for any kind of electronic mail newsletters and events. The structuring course of is as much as you.
Utilizing and enhancing modules
Now it’s time to make use of your modules within the editor. Like every other block within the Stripo editor, you possibly can drag and drop it within the template. Merely open the modules library, select the wanted module, click on on it, and drag it to anywhere within the template.
Modifying modules is identical course of as adjusting every other aspect of your template. You possibly can edit the blocks inside your module, as all default settings for every block are configurable.
For instance, let’s tweak the font of our product description:
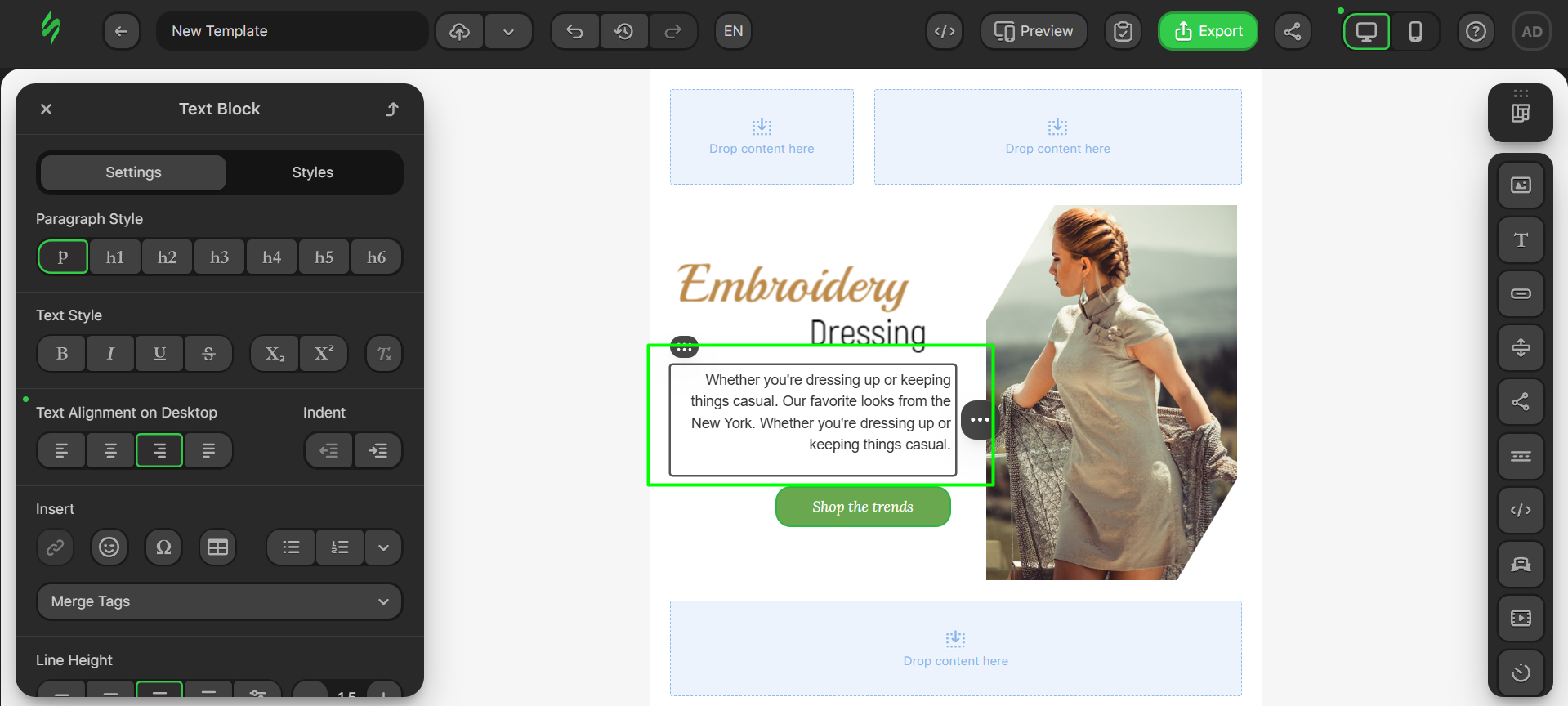
- click on on the Textual content block throughout the module to open its settings;

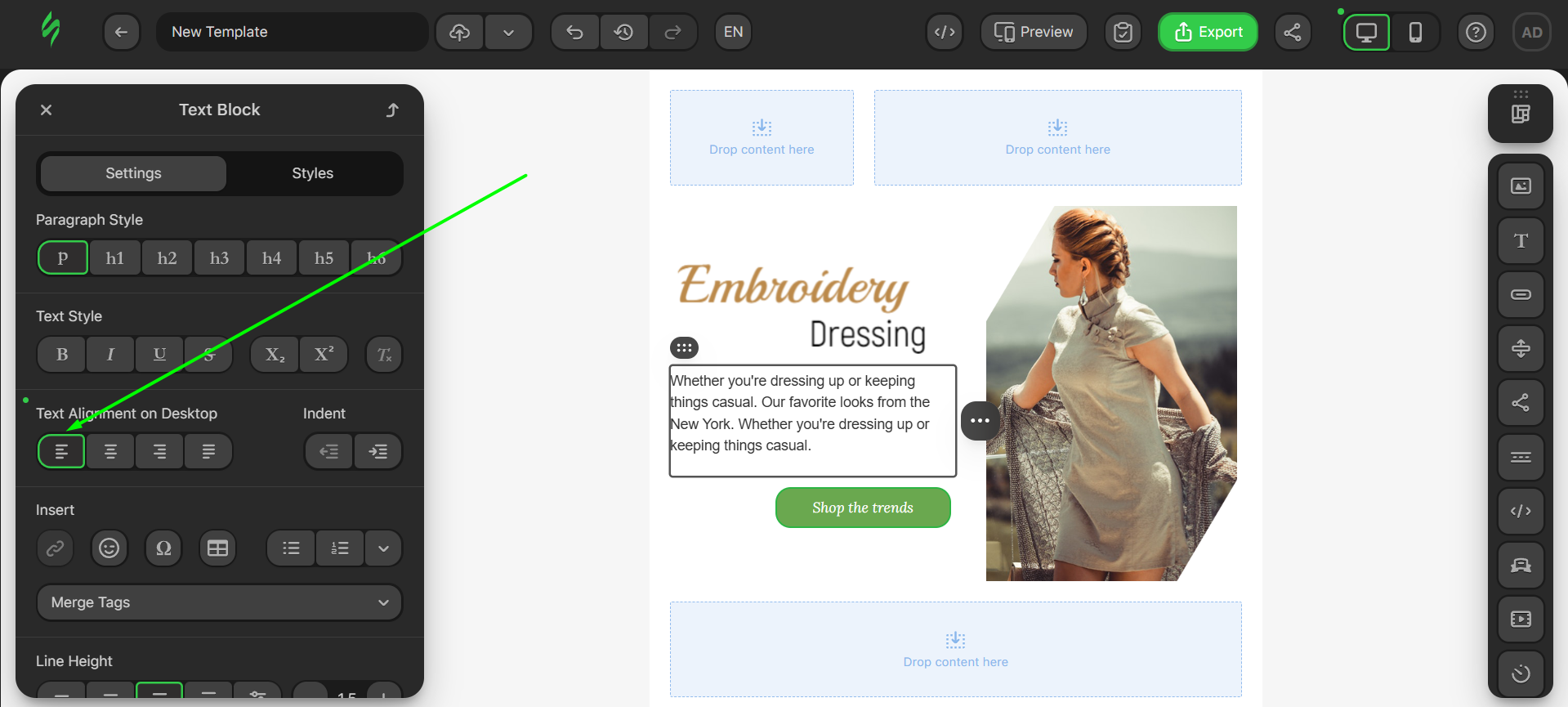
- first, we apply left-side alignment;

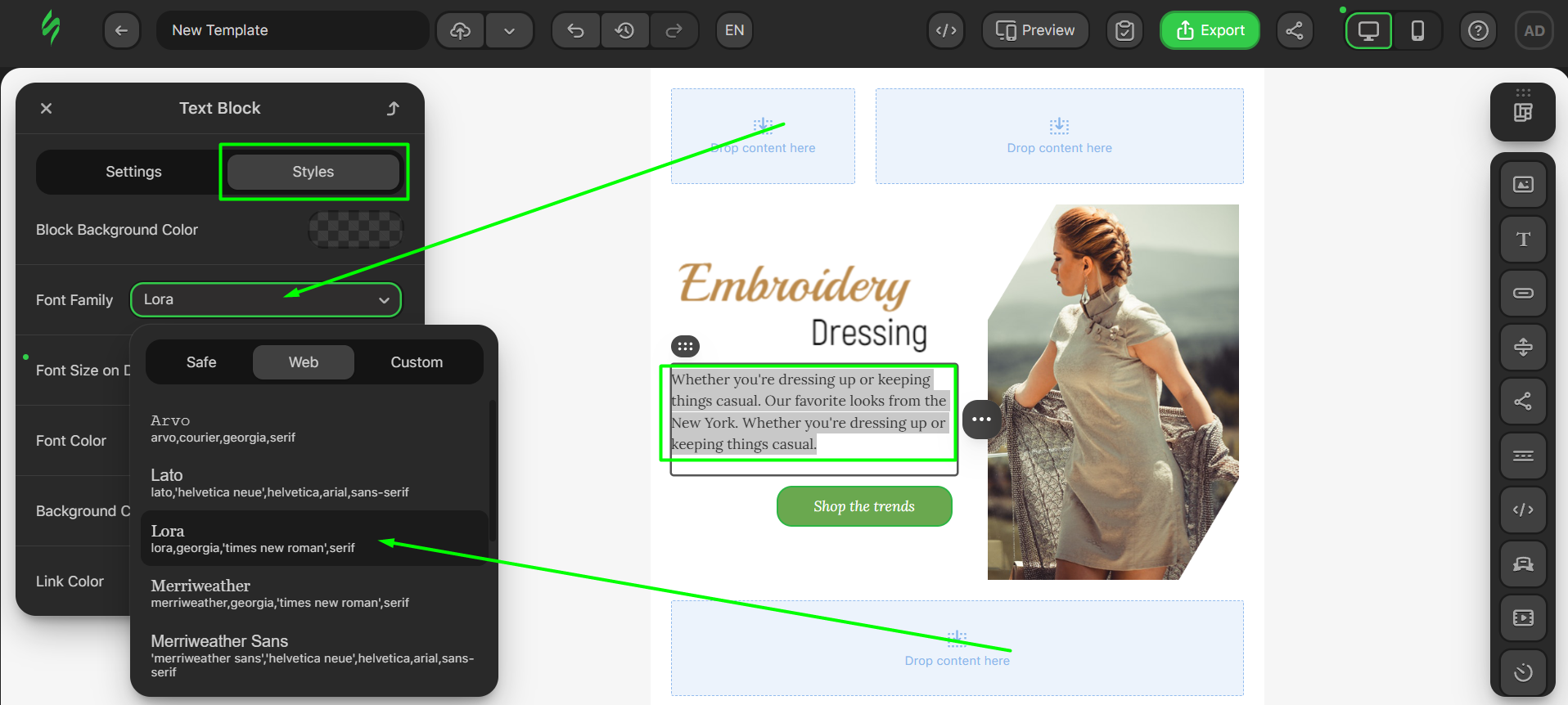
- subsequent, we modify the font by highlighting the textual content, clicking on the Types choice, and choosing Lora font within the Internet tab of the Font Household settings (to match the font of our button under).

And that’s it. We edited our module. You possibly can change any aspect the identical method: banner, button, picture, and so forth. However what if you wish to save your modifications made to this module?
Module replace
There’s at all times room for enchancment and modifications, so you possibly can replace your modules anytime you want. For instance, you’ll want to change the module design with out altering its construction fully (let’s say, your company colours modified). That is the case when the replace function is your helper. You can also make all tweaks you want and replace your module within the library. There’s no want to save lots of one other module with a modified design, cluttering your library.
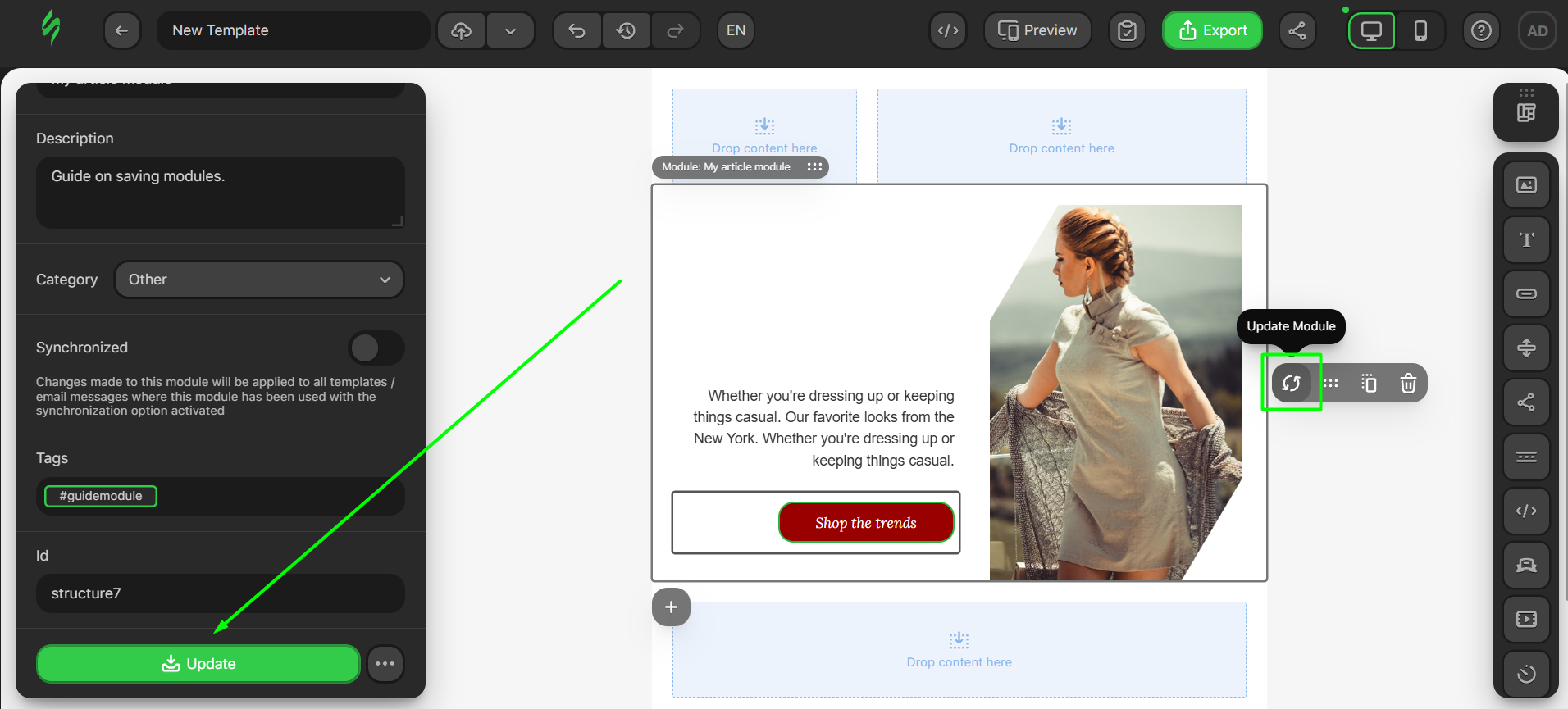
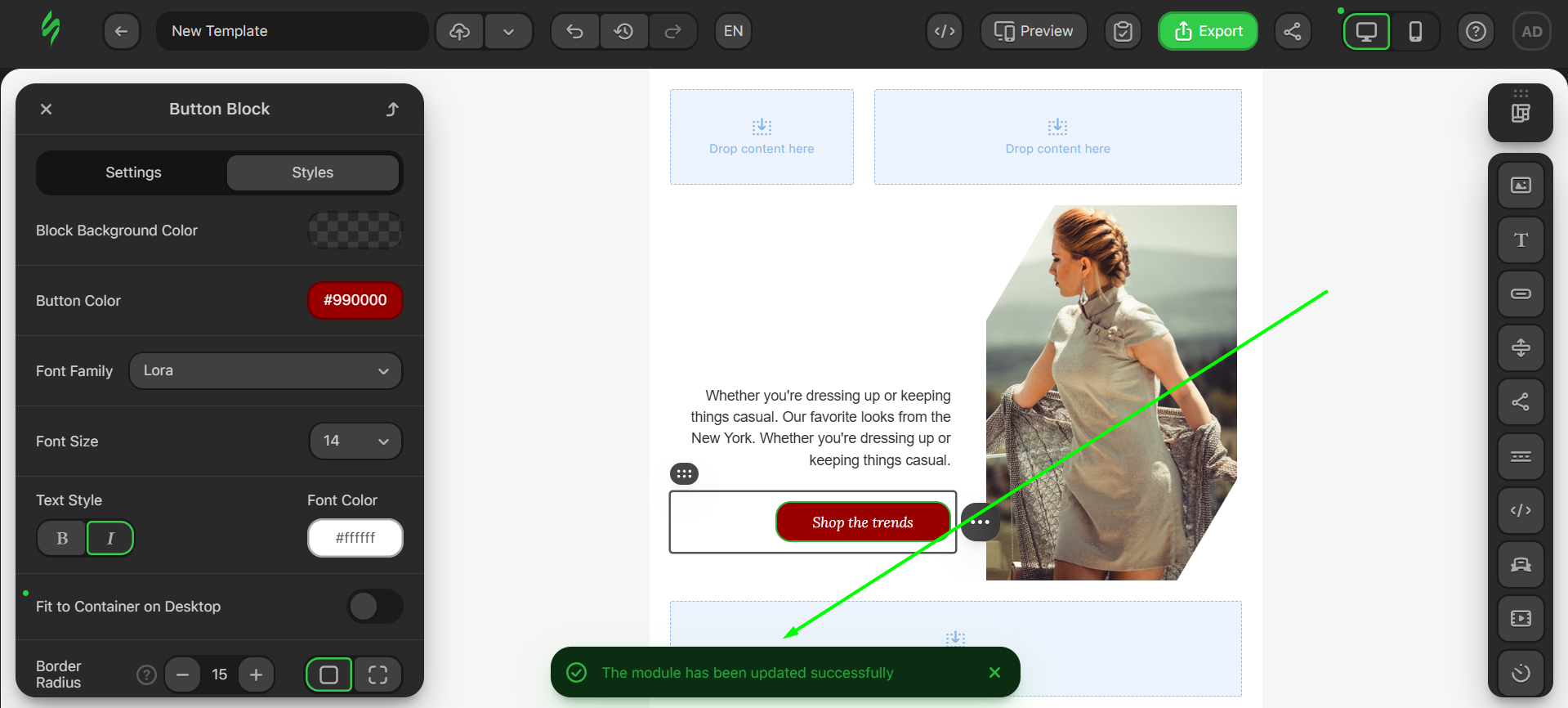
To replace your module, make mandatory modifications on this module (in our instance, we modified the colour of the button) and click on on the Replace Module button (it seems in the identical spot the place Save as Module normally is).
The facet menu will seem, which appears the identical because the menu you see when saving the module. It’s also possible to make all of the wanted tweaks right here (altering module title, tags, classes, and many others.), the identical method as you do when saving the module. The primary distinction is that now you’ll want to click on the Replace button.

As soon as clicked, you’ll see this message, displaying you that your module was efficiently up to date.

Superior options
It’s about time to dive into extra sophisticated options that lie within the modules territory. However worry not, they aren’t THAT sophisticated. But, the increase they carry to the e-mail design course of is immeasurable.
Modules and teamwork
Advertising models typically have massive groups of entrepreneurs, and there’s a giant chanсe of some specialists work on the emails. Creating the identical modules for every marketer is tiresome. Moreover that, when a number of entrepreneurs work on the identical emails with the identical modules, there may be at all times a threat of errors and imperfections.
For instance, your designer determined to make one of many electronic mail blocks smaller, however didn’t keep in mind that the content material on this block was created for earlier sizes and shortened it. Or, quite the opposite, the marketer determined to broaden the textual content and on the similar time add an extra block that violates the initially supposed design. The options under are aimed toward fixing these issues.
Sharing module
Your modules are helpful not solely to you but in addition to your colleagues. They’ll additionally come in useful in different initiatives. That’s why you possibly can copy your modules to different initiatives or share them together with your colleagues or shoppers:
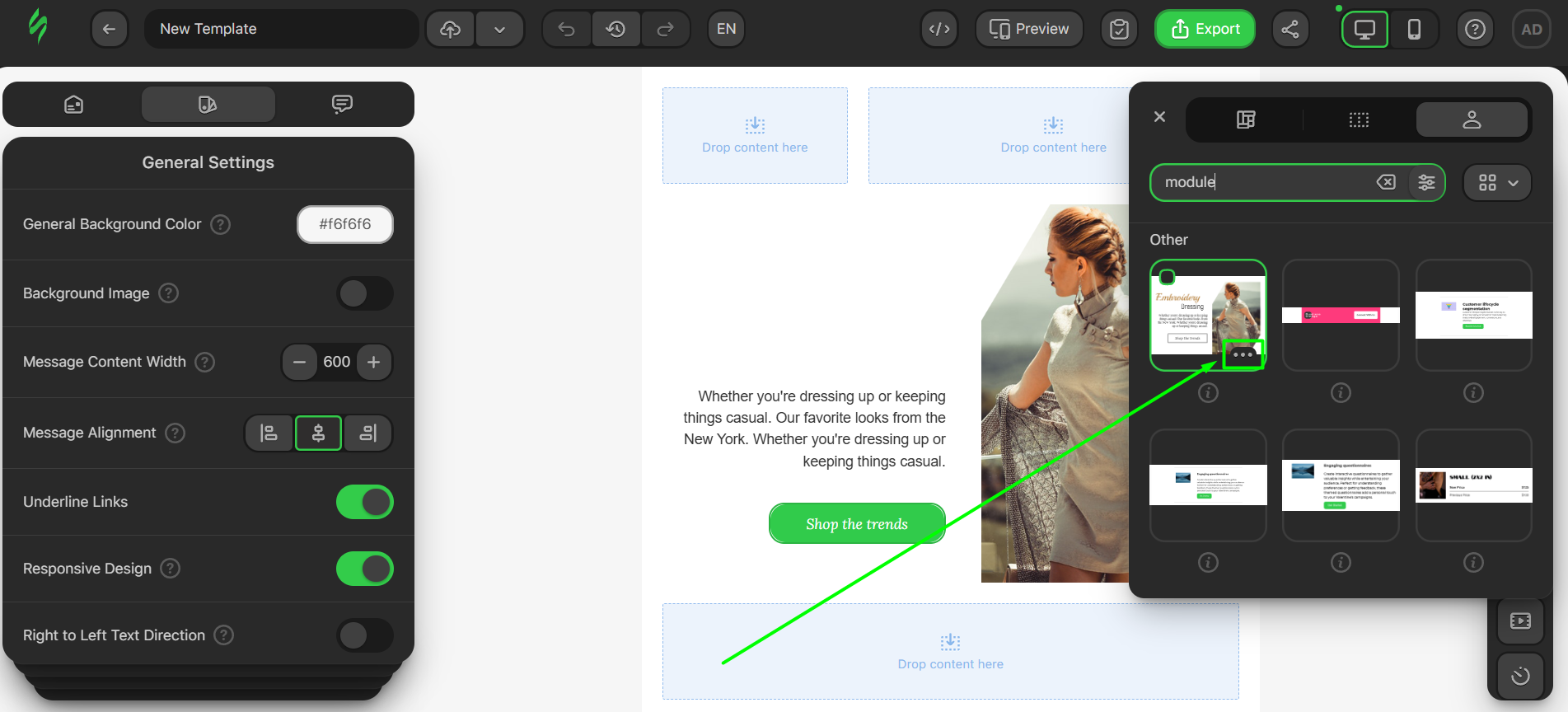
- first, hover over any module within the library to see a three-dot button and click on on it;

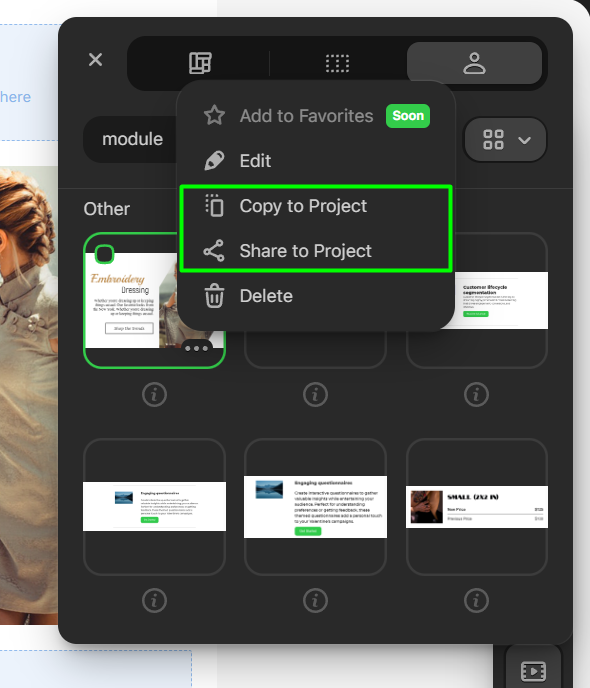
- as soon as clicked, you’ll see a pop-up menu with the Copy to Challenge and Share to Challenge buttons;

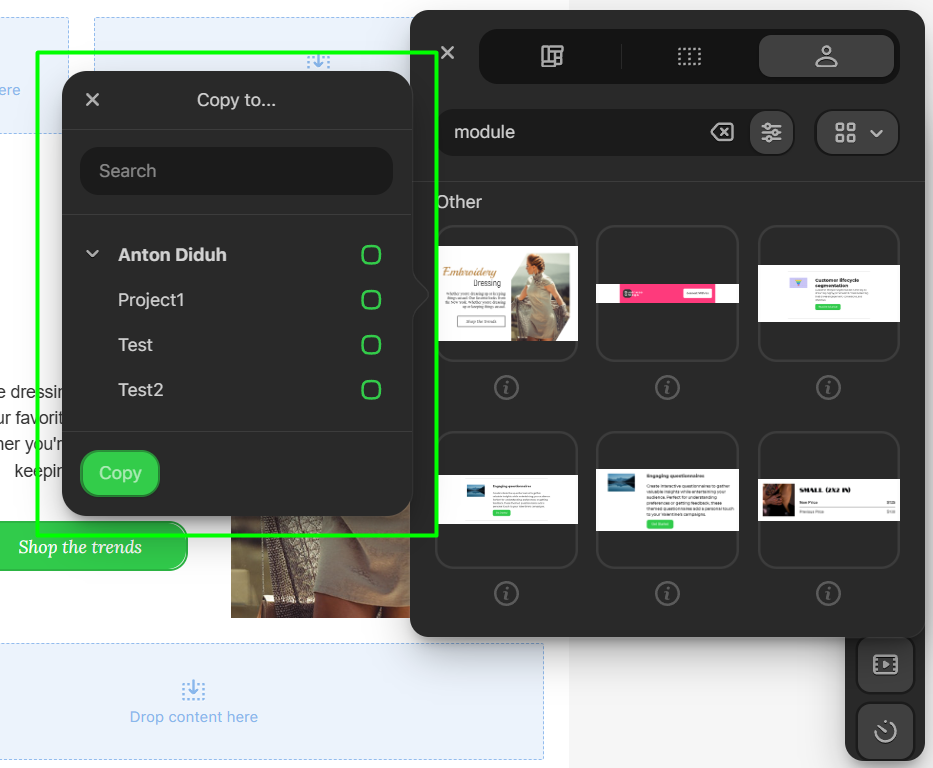
- clicking on any choice will open a facet menu the place you possibly can select to which initiatives your module will probably be copied or shared;

Essential word: The primary distinction between copying and sharing module lies in additional enhancing permissions. Copied modules could be edited and deleted by customers in that mission, whereas shared modules can’t be edited or deleted.
Locked knowledge and locked design (coming quickly)
We’re increasing the superior options of our modules, and proper now we’re actively engaged on the choice to lock knowledge and lock design. These options are massive lifesavers while you’re working with knowledge in modules.
Whenever you push the info into the module, it could mess up your design (for instance, the product description is just too massive for the block). It additionally goes the alternative method, since making design modifications can unintentionally have an effect on the info (for instance, throughout banner redesign, the texts can change). These issues are the principle targets of the function we’re growing now.
And right here’s the way it will work:
- the “locked” design presents the flexibility to lock the module design in place, permitting the marketer to replace knowledge throughout the module with out affecting the design;
- the info, in flip, is “locked” contained in the module, providing you with a inexperienced mild to experiment with the design with out worrying that vital knowledge will probably be misplaced.
We are able to’t say precisely when these options will probably be launched, however you possibly can make sure that should you keep tuned to our information and updates, you’ll be the primary one to know.
Synchronized modules
We’ve talked about above how one can replace modules and save them. Nonetheless, think about the state of affairs. Your module is used throughout 10 or 20 electronic mail templates. Updating every module in every template manually is tiresome, to say the least.
Keep in mind when Twitter modified its title and brand to X? This was a “beautiful day” for entrepreneurs everywhere in the world who needed to change the brand and social media hyperlinks in all their emails, templates, and campaigns. The bravest ones did it manually throughout all their template libraries.
Synchronized modules repair this drawback as they assist you to replace the module as soon as, and all electronic mail templates that embrace this module will probably be up to date routinely. As an alternative of repeating the identical replace sequence 20 instances, you do it as soon as. The remaining is as much as Stripo:
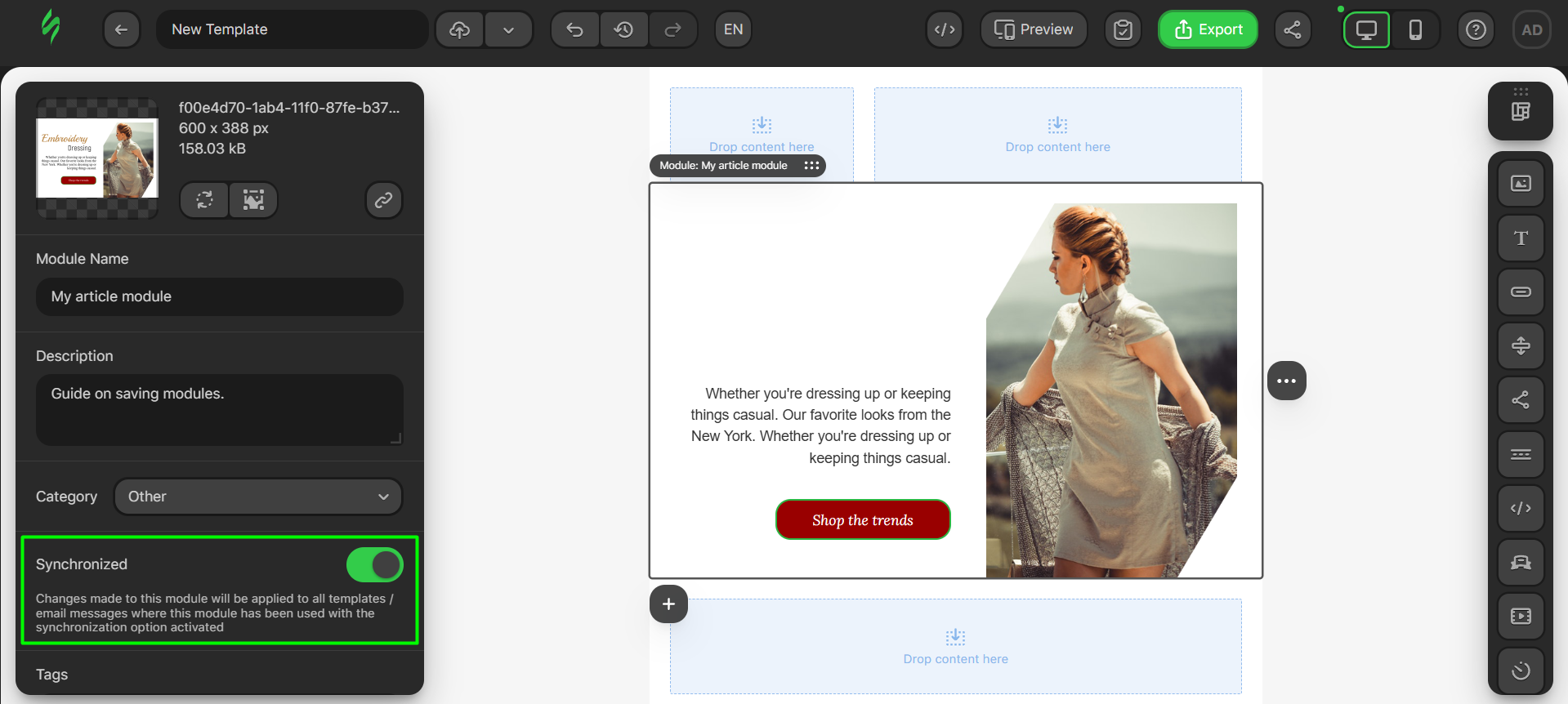
- to arrange the function, you’ll want to save your module as synchronized by clicking on the corresponding change through the saving course of;

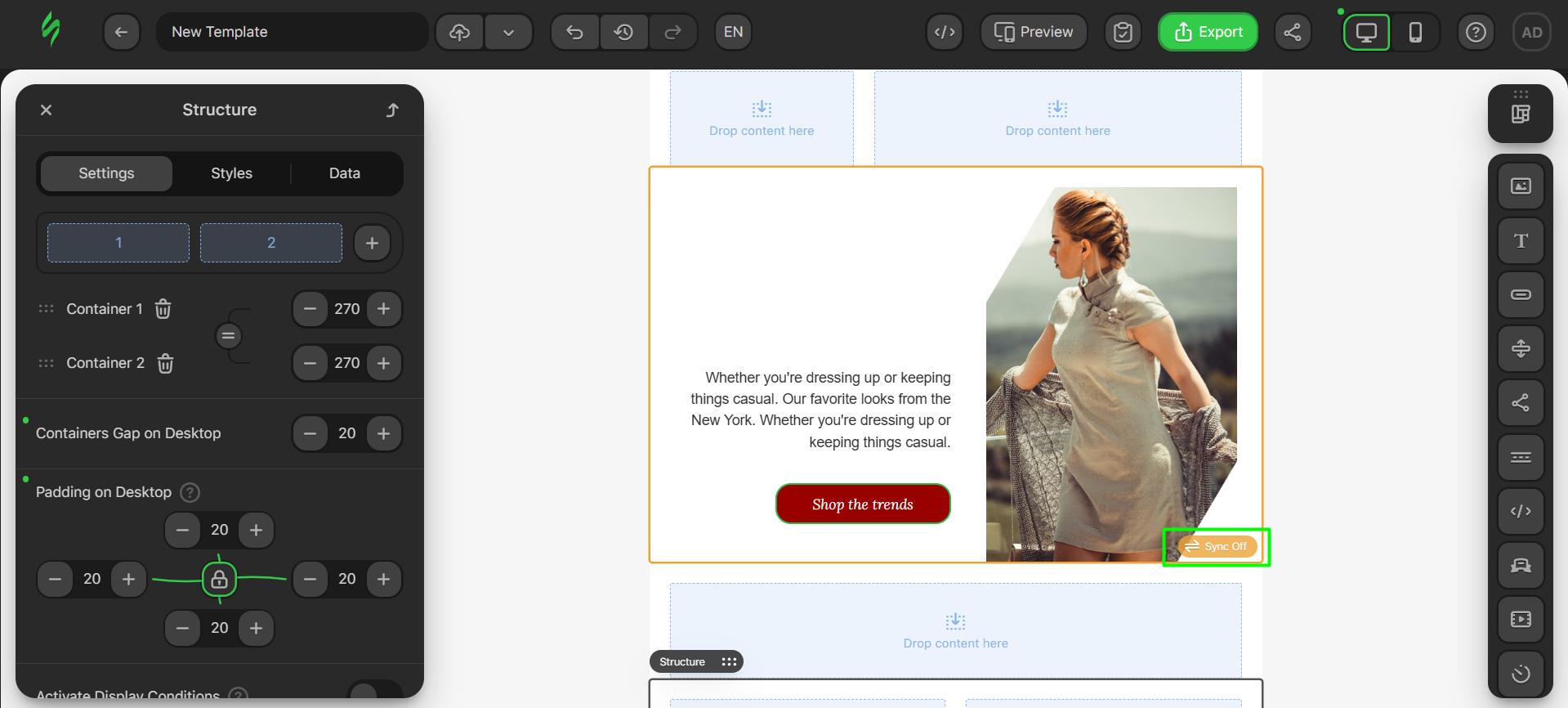
- as soon as saved, your module may have an orange border and a particular mark Sync Off, displaying that the synchronized function is utilized, however presently not activated;

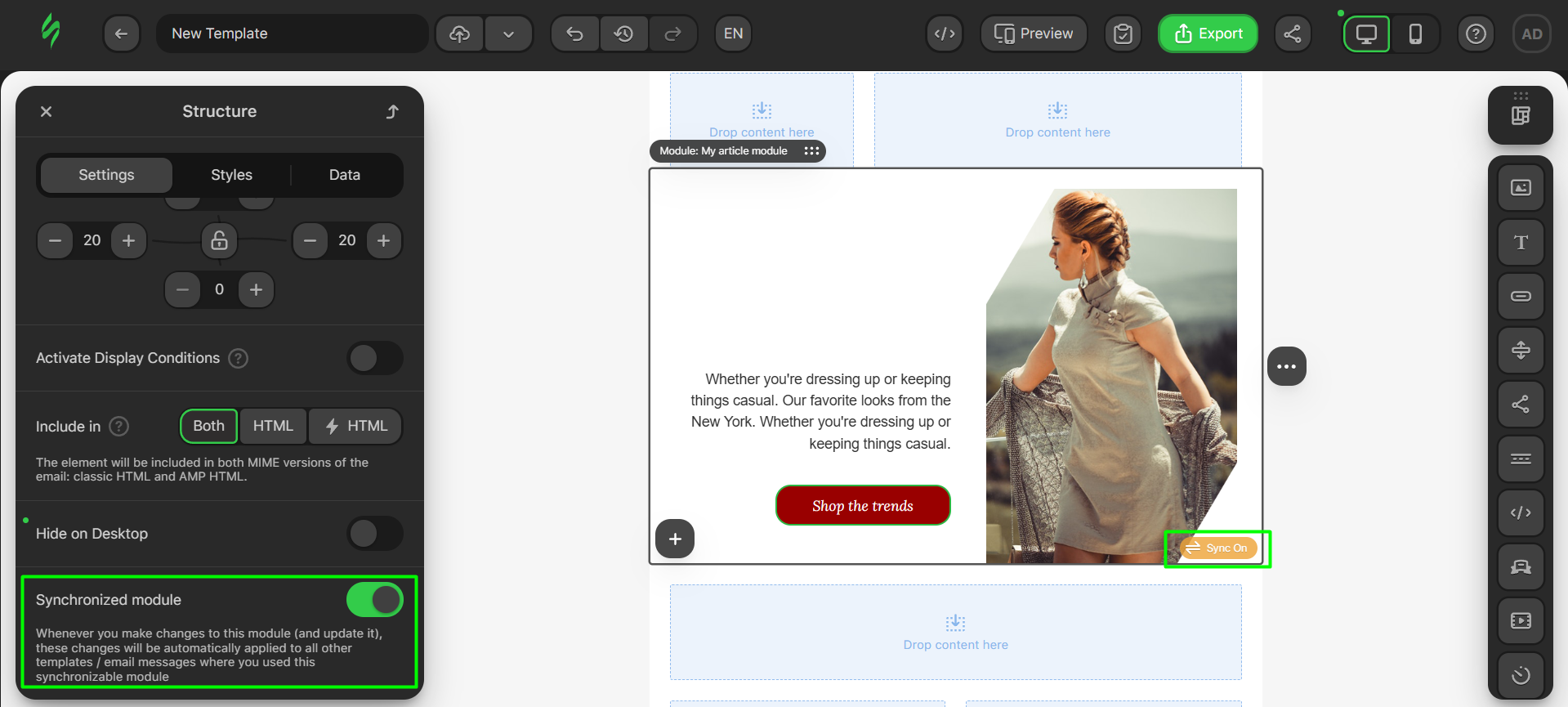
- to activate the function, click on on the module after which on the Synchronized module change.

After that, all modifications you apply to this module will probably be utilized to any electronic mail templates with this module in your library. In the event you change the colour of the button, the identical coloration will seem in different emails. Properly, you bought the thought.
Modules and good parts
First, let’s determine what good parts truly are. Once we’re creating modules, we normally add all the info manually. For instance, you create a product card. It’s worthwhile to add a product photograph, its title, description, and value. With one module, it received’t take a lot time, however relating to a number of emails with dozens of product playing cards, including all the info manually is a certain method down the routine highway that may result in imperfections and errors.
Good parts are your go-to instrument, as they assist you to pull the info from the supply immediately into the module. We’ll present you the way this function works utilizing a product card for example. We’ve ready one card for the guitar store upfront.
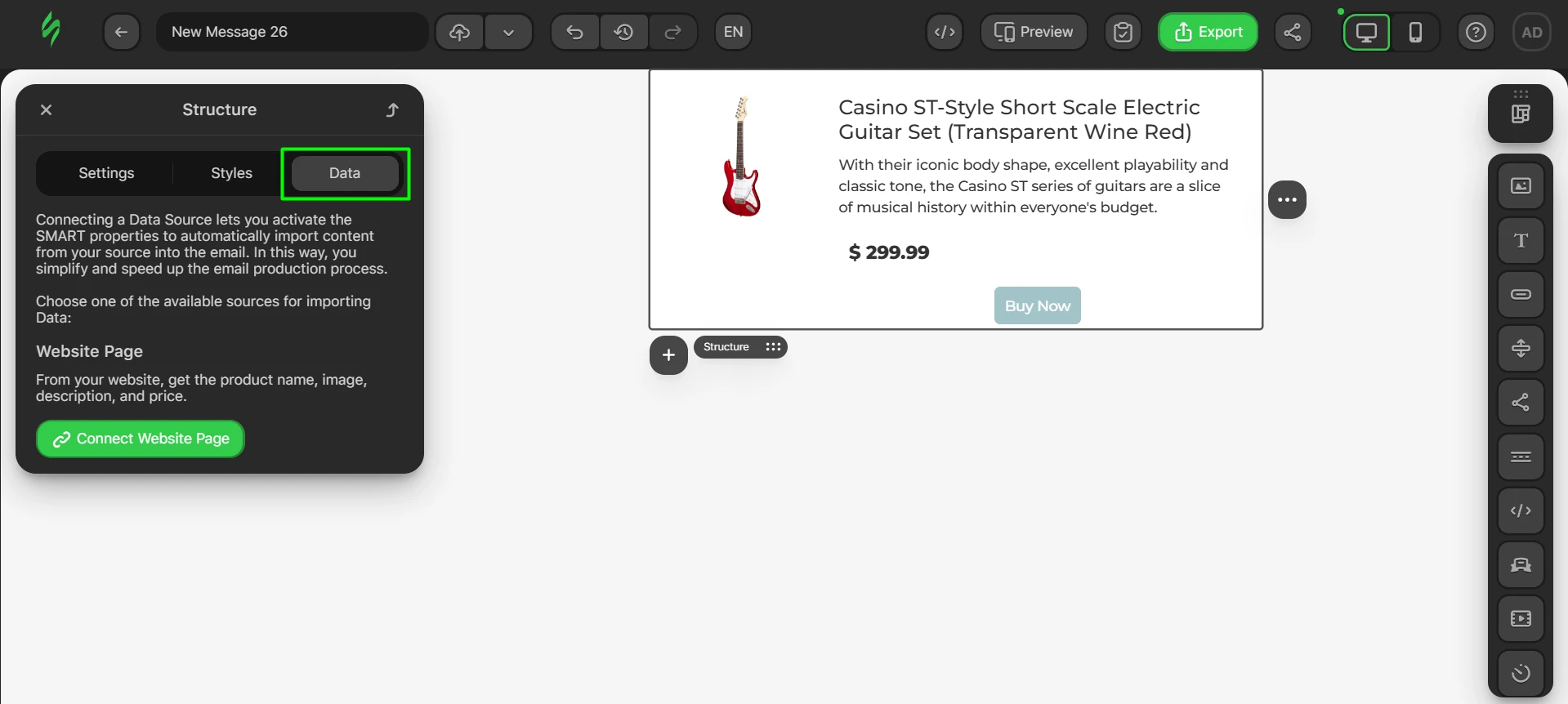
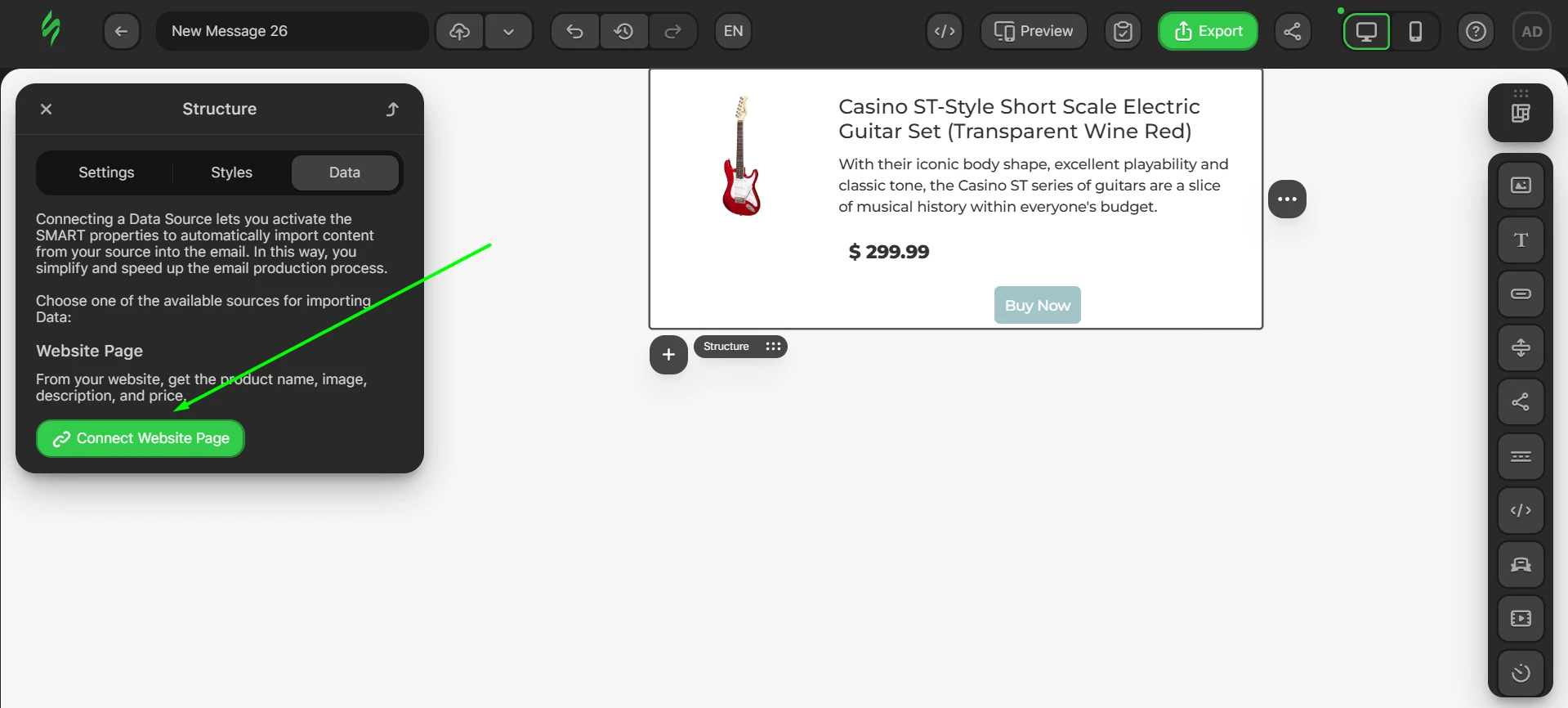
- to make use of this function, click on on the module and go to the “Knowledge” tab;

- click on on the “Join Web site Web page” button to activate the good function.

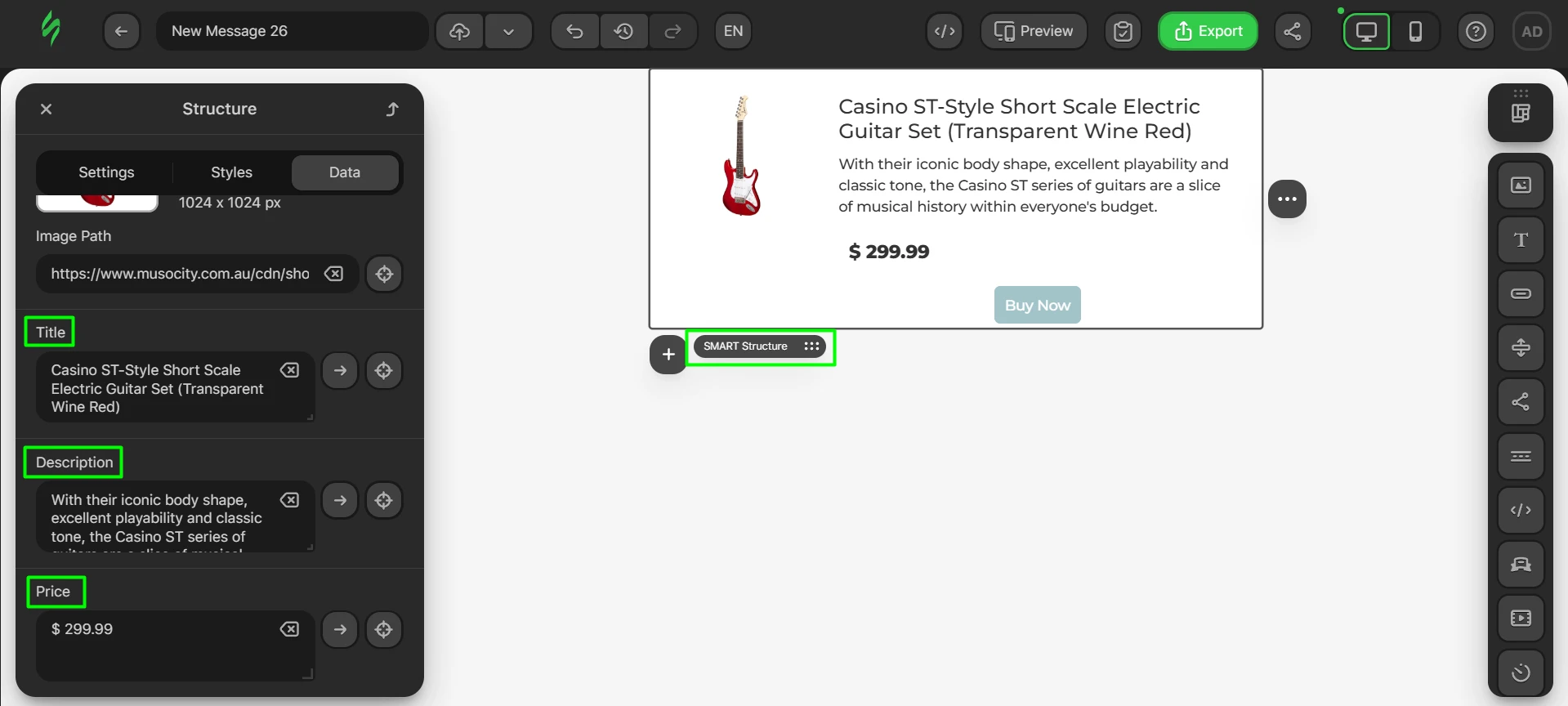
As soon as carried out, your module is now transformed into a wise construction. It is usually capable of acknowledge Textual content blocks as Title, Description, and Worth, that are the principle elements of any product card. They’re additionally very important to obtain the related knowledge from the supply.

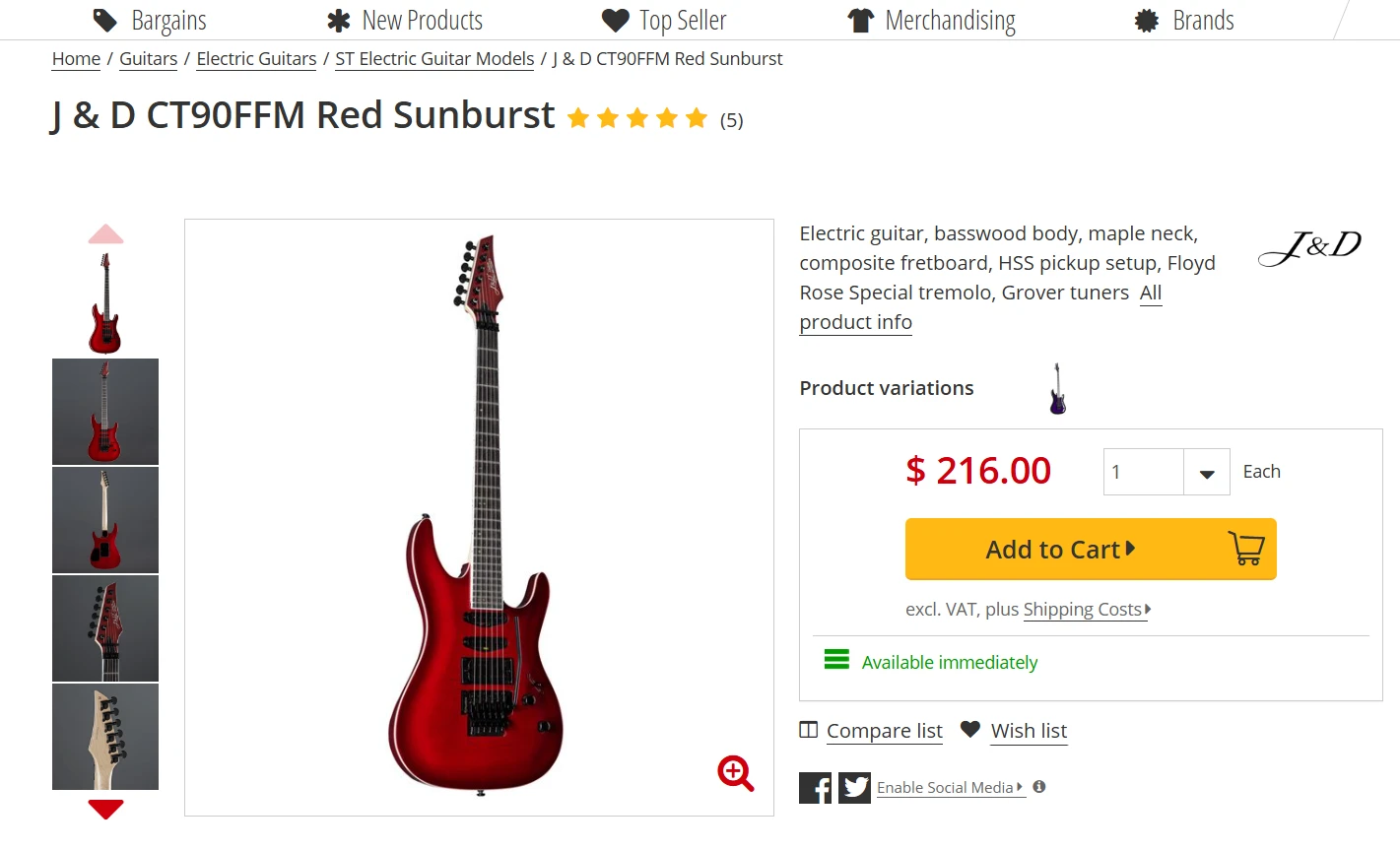
Now, let’s take some info from the web site web page as we’d like a distinct guitar to position on this product card. This entails altering the title, description, value, and photograph, which, if carried out manually, is time-consuming. Nonetheless, utilizing good parts, you possibly can merely paste your product web page hyperlink within the designated subject, and the good aspect will get hold of the related knowledge and place it within the corresponding fields.
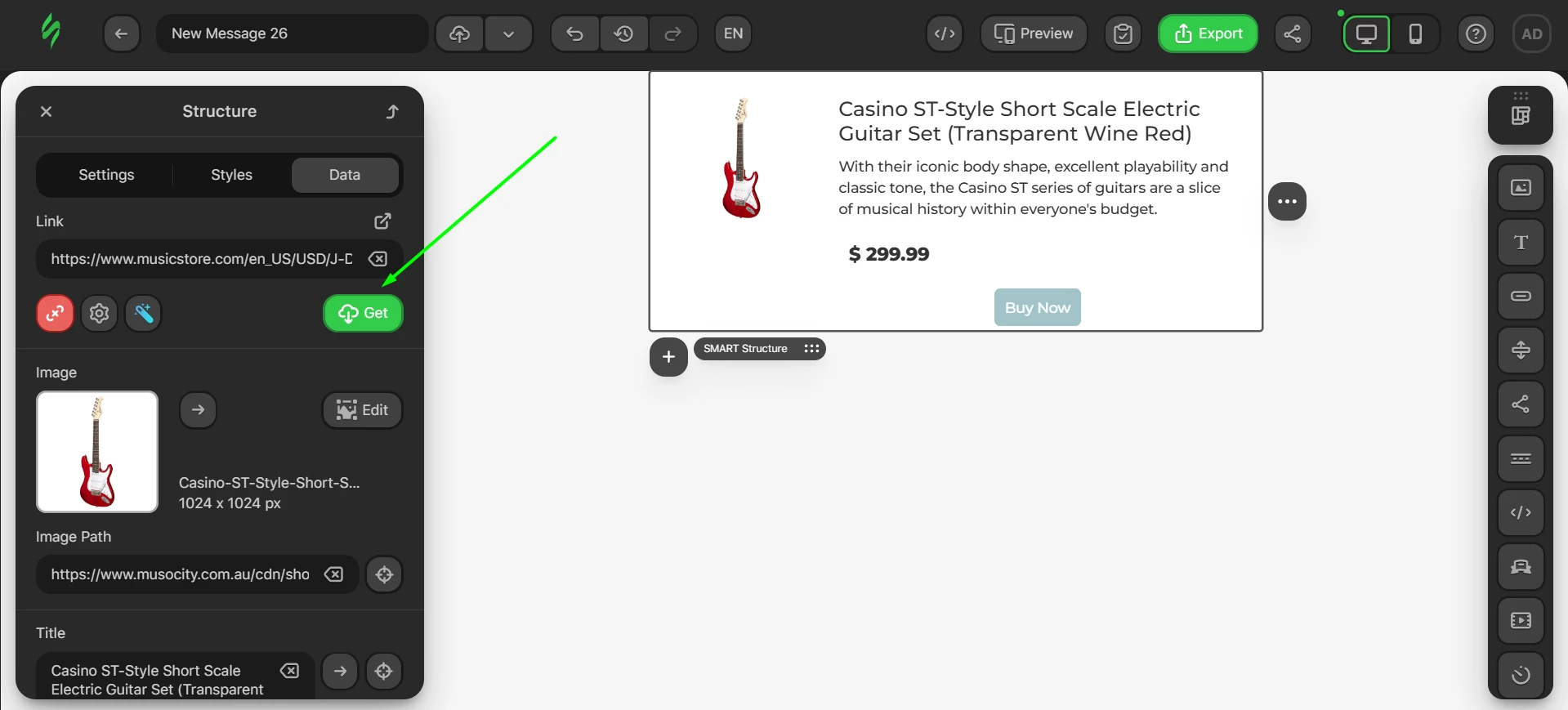
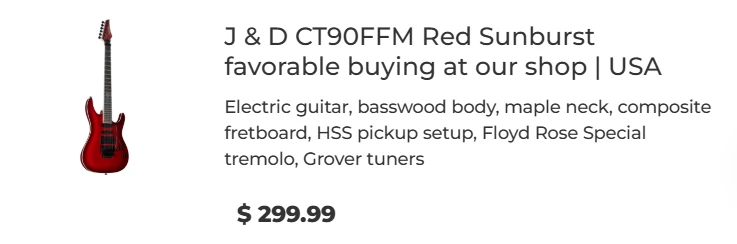
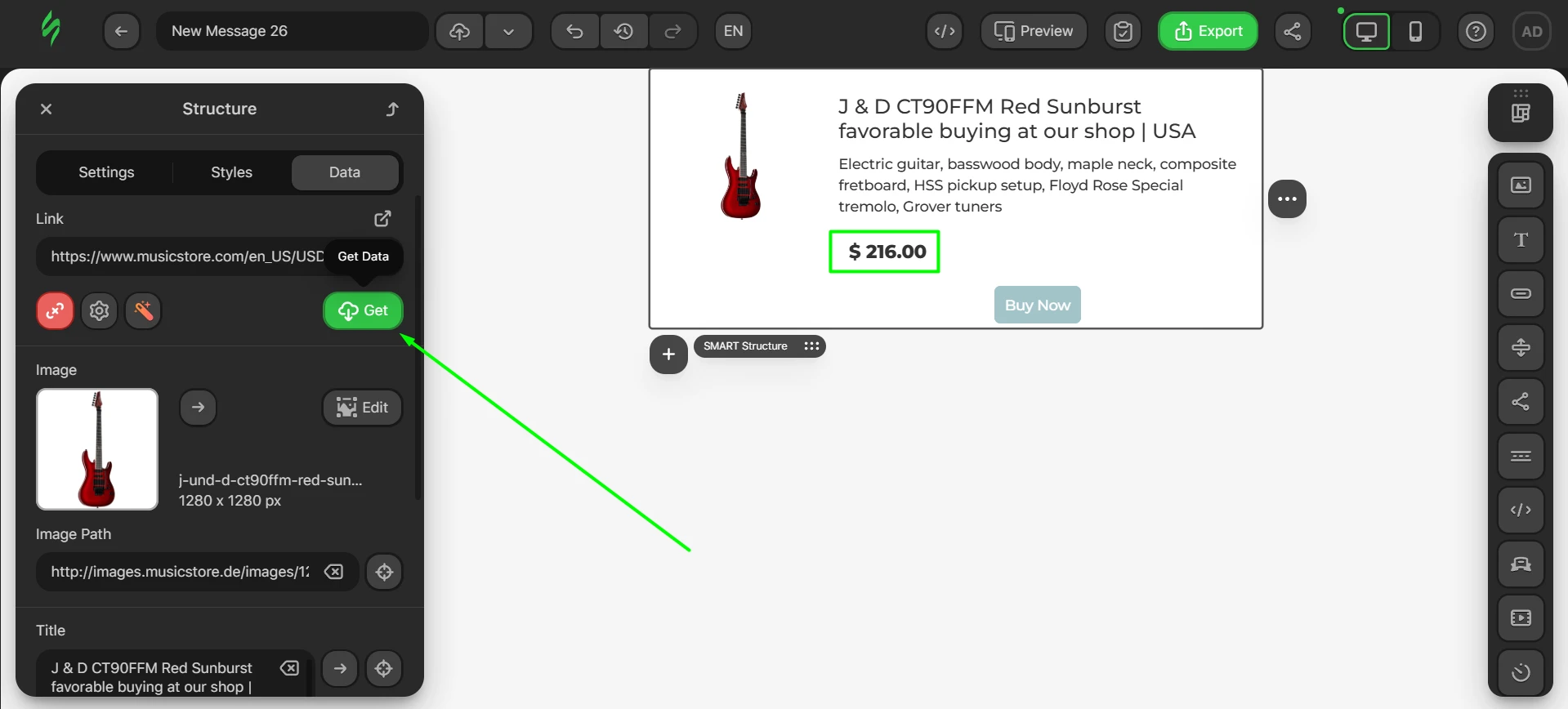
Right here’s our product web page. We copy its hyperlink and paste it into the good aspect.

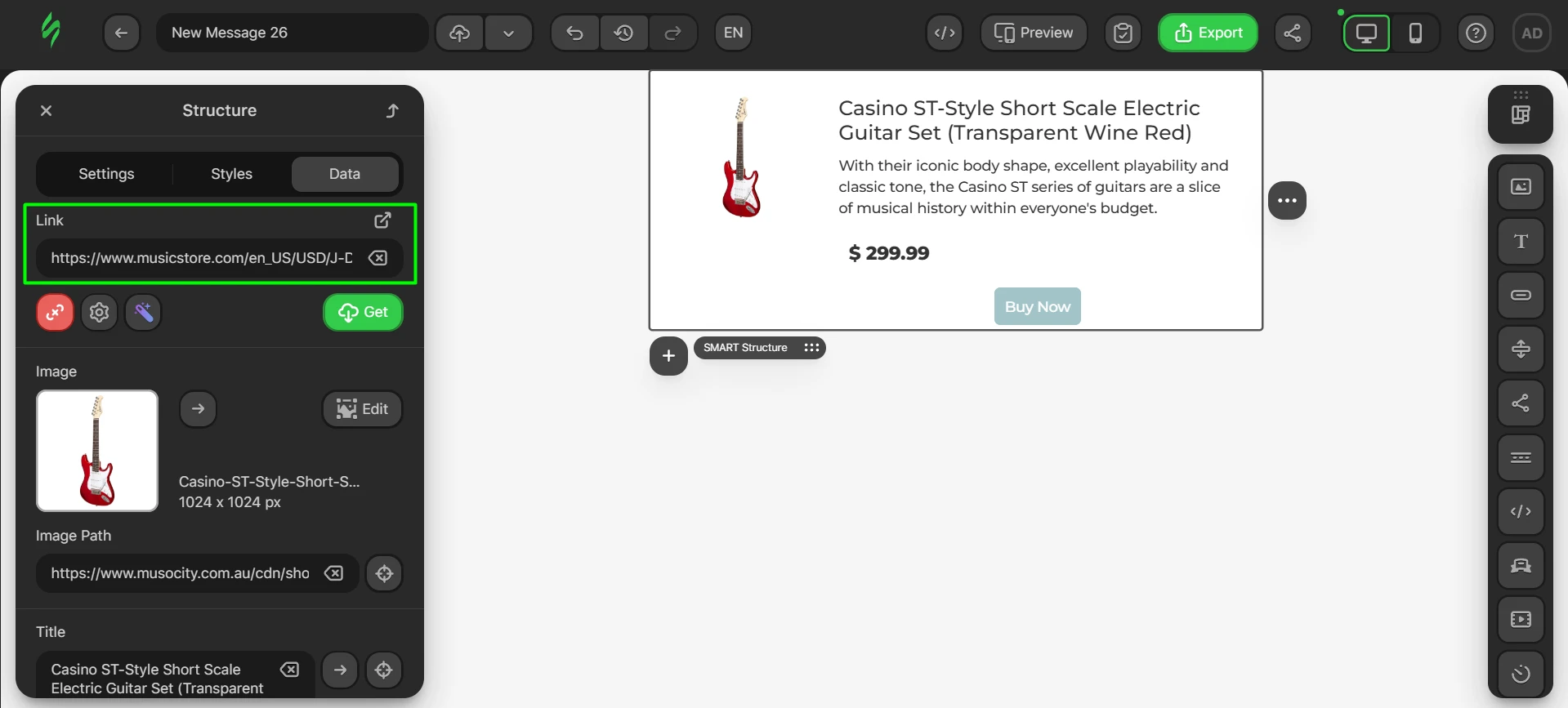
- copied hyperlinks should be pasted into this subject;

- to tug the info from the web page, click on on the “Get” button.

Now, we’ve obtained our new picture, title, and product description. Nonetheless, the worth continues to be the identical as on our earlier product card.

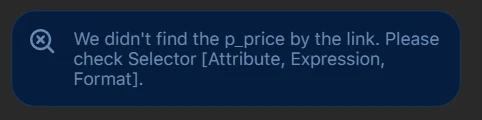
That is the catch with good modules. Since they seek for the related parameters and, consequently, pull the related knowledge, typically, they’re unable to acquire them as a result of parameters similar to value on the web site can have a customized ID that differs from the usual ones.

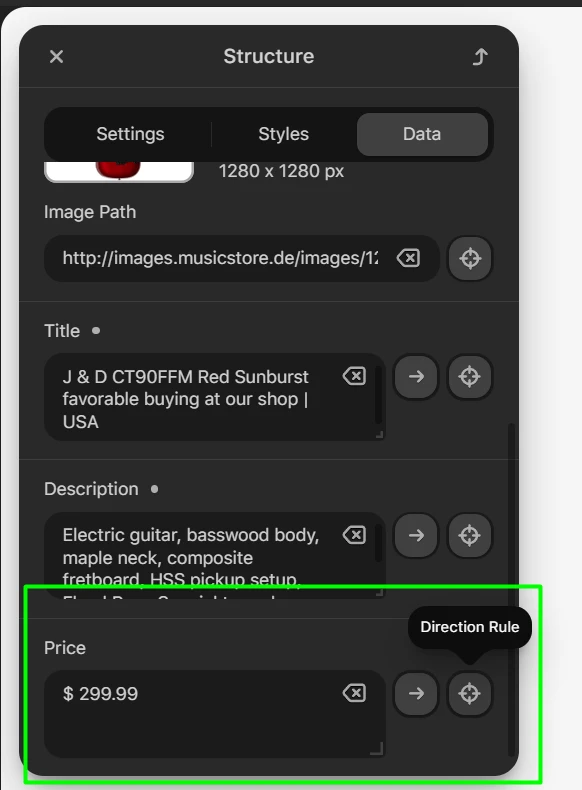
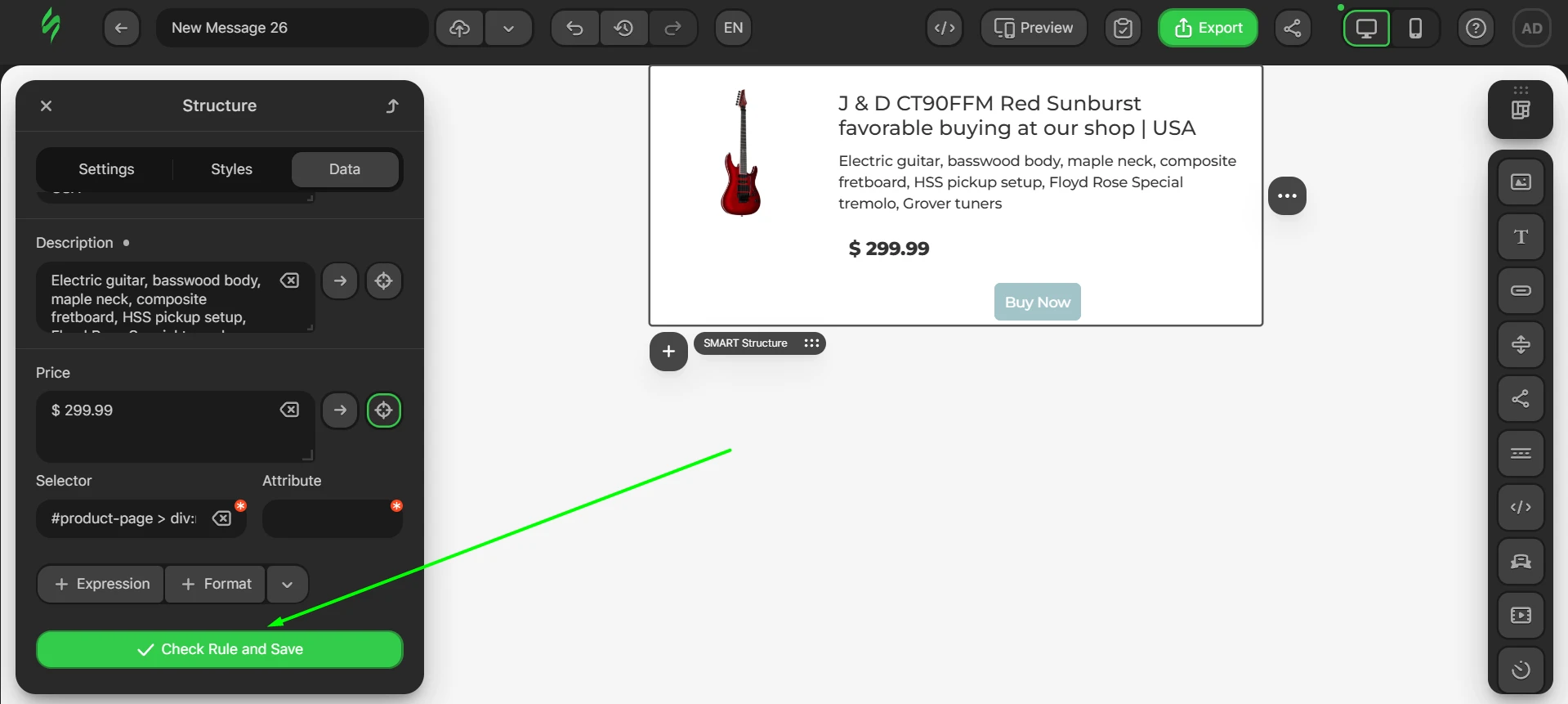
To repair this, you’ll want to manually enter the course rule for our good aspect to search out the worth in your web site. To do that, click on on the button with a crosshair signal to open the Path Rule settings.

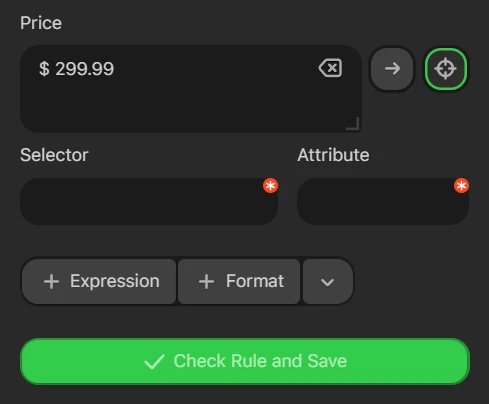
- you’ll see the Selector and Attribute enter fields (that’s the place our parameters will probably be entered);

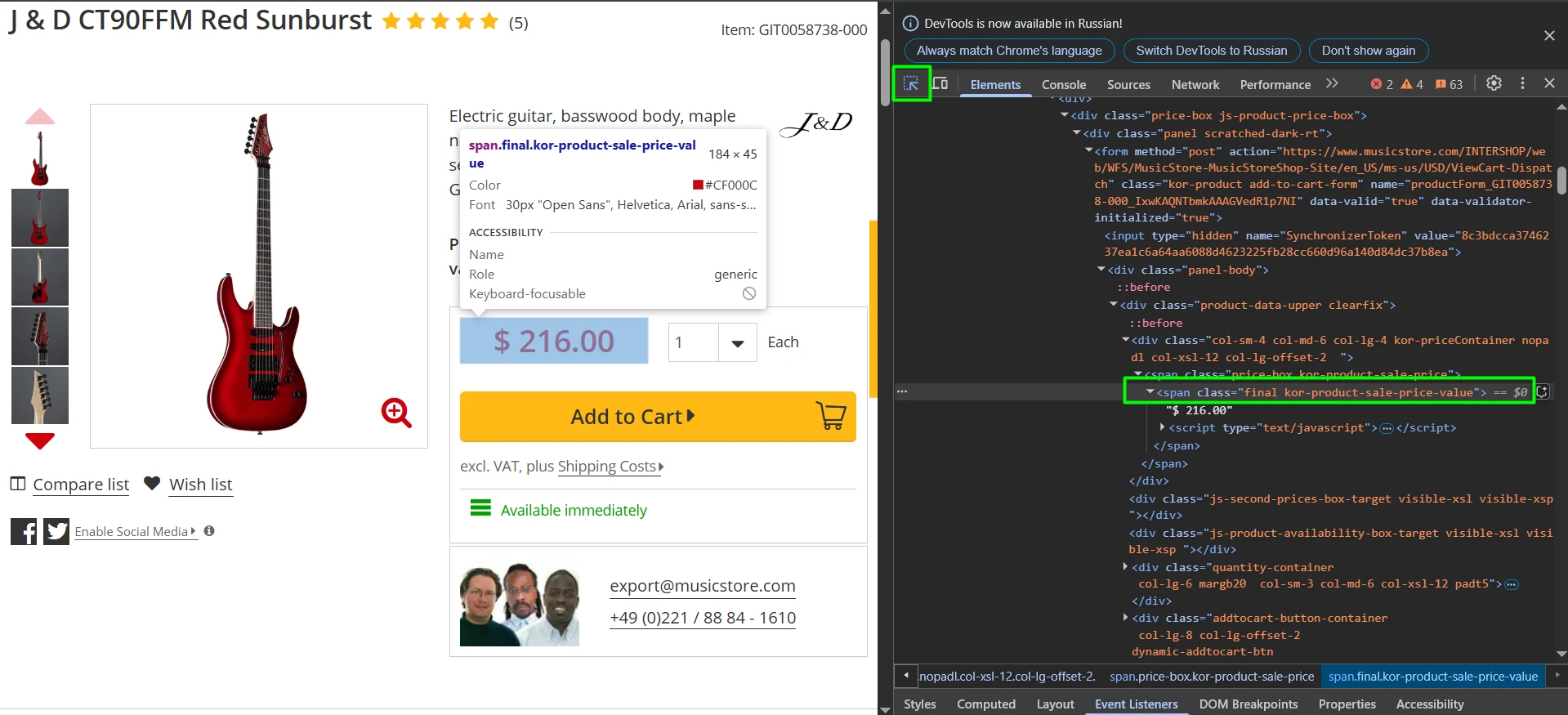
- after that, go to the net web page of the product and press the F12 button to open the web page code;
- click on on the arrow button after which hover over the product value. The road that’s now highlighted within the code is your value selector;

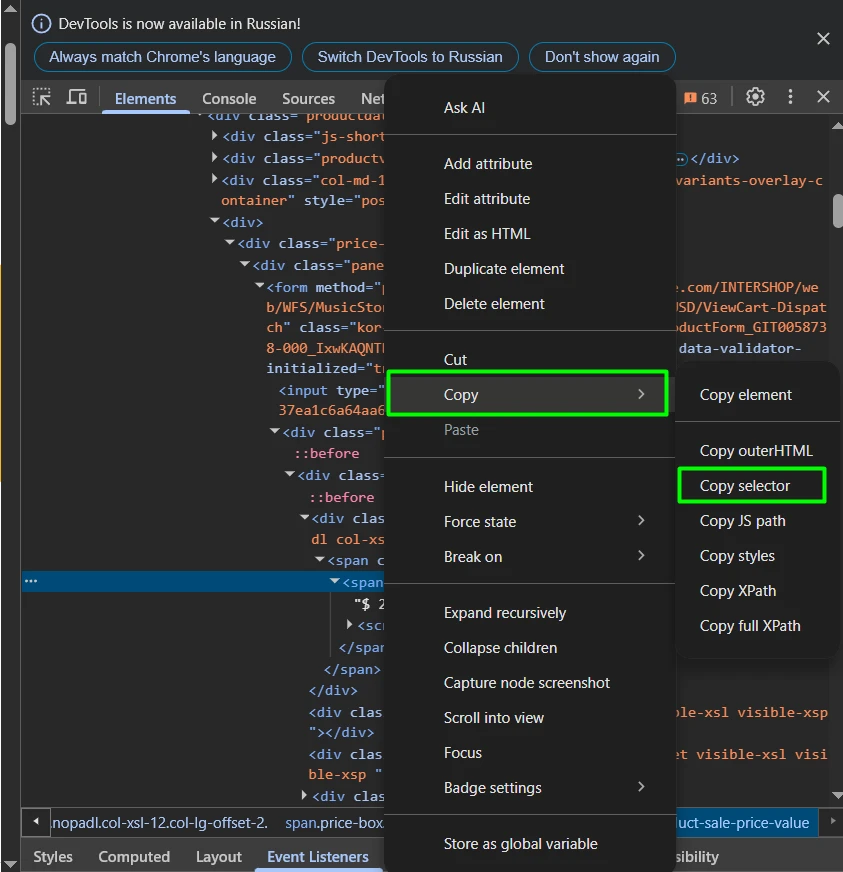
- copy it by right-clicking on it and choosing “Copy” after which clicking on “Copy selector”;

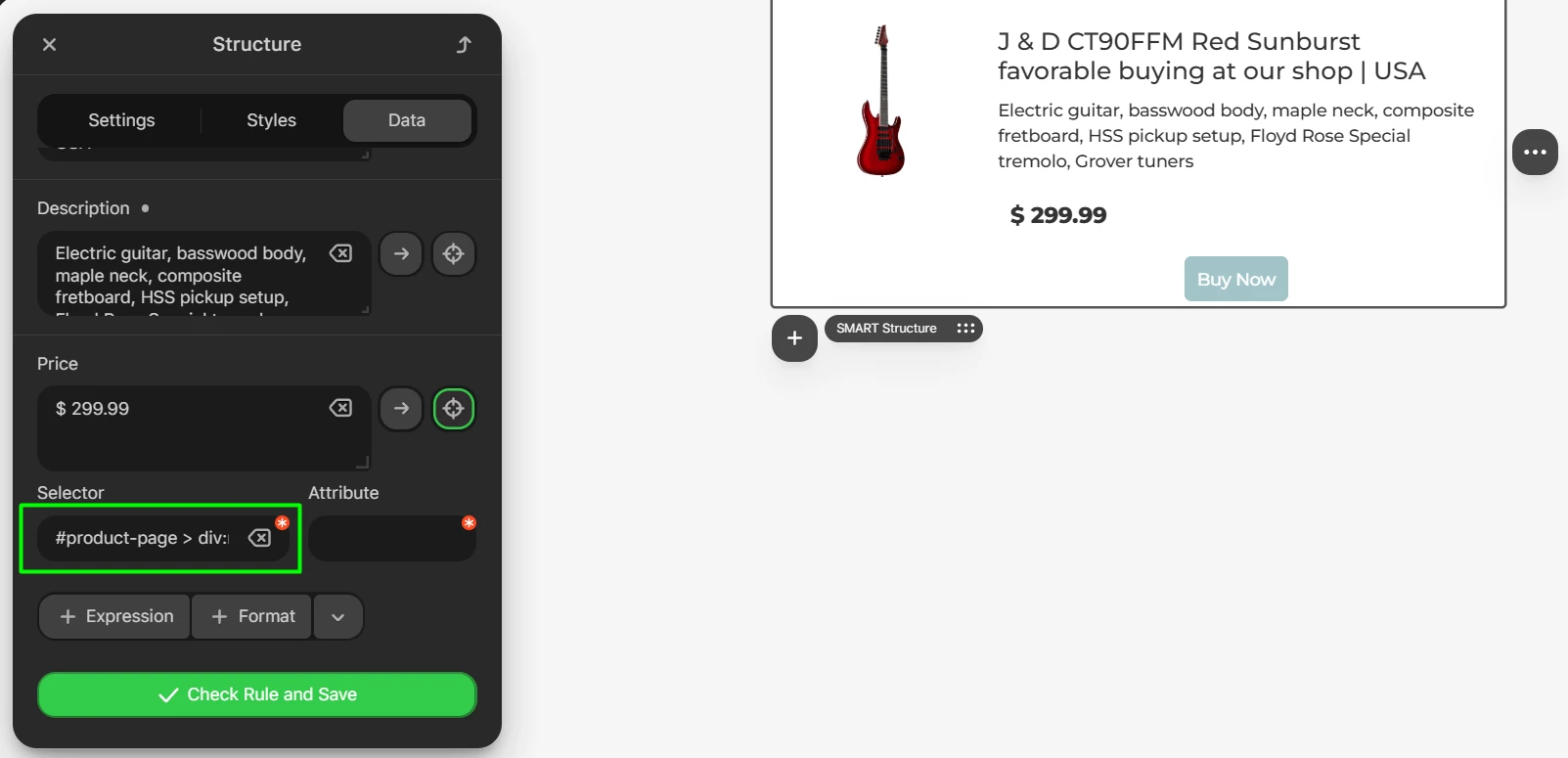
- subsequent, paste this selector into the “Selector” subject;

- save the modifications by clicking on the “Examine Rule and Save” button.

Now, while you repeat the info retrieval course of, the worth ought to be the identical because the one proven in your internet web page.

Essential word: Any module could be changed into a wise one as you possibly can set the wanted course guidelines to any subject and pull the wanted knowledge into the module. A product card is simply the commonest instance of utilizing knowledge in modules, so we took it for example to indicate you the way the entire function works.
Enhancing good modules with GenAI
Generally, the textual content you add manually to the module or the one you pull from the supply into the module shouldn’t be as impactful as you need it to be. After all, you possibly can rewrite it by your self. Nonetheless, this requires flexing your creativity muscle tissue and can take your valuable time. How about delegating this job to GenAI?
GenAI is not going to solely rewrite it quicker, but in addition create an impactful copy that generates clicks. We made our personal research and found out that utilizing GenAI in creating copy will increase CTOR by 41.34%.
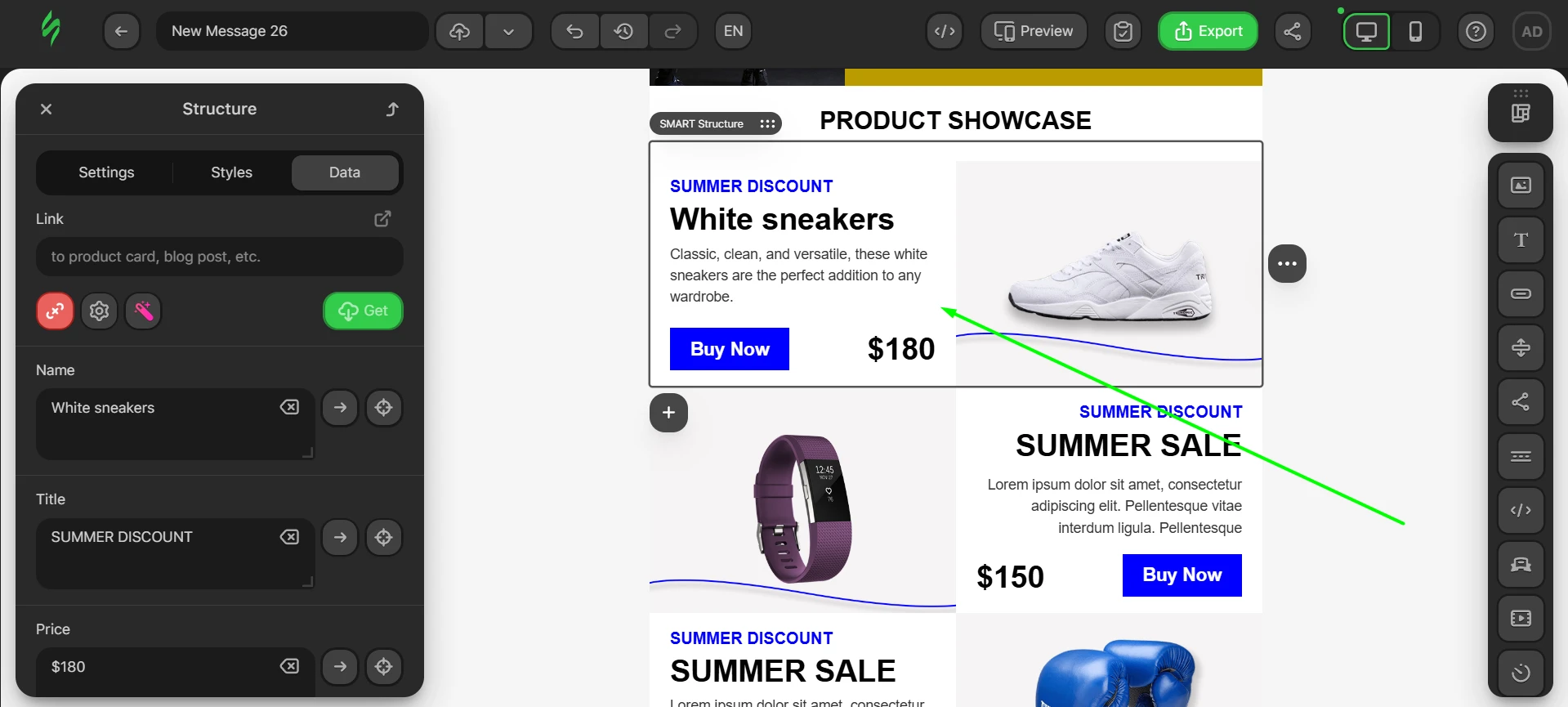
For instance, you’ve gotten a wise module with a textual content like this. Technically, it describes all the pieces a recipient will want, in addition to including some reward to the proven product. Nonetheless, the entire textual content appears a bit dry. So now it’s time to repair it.

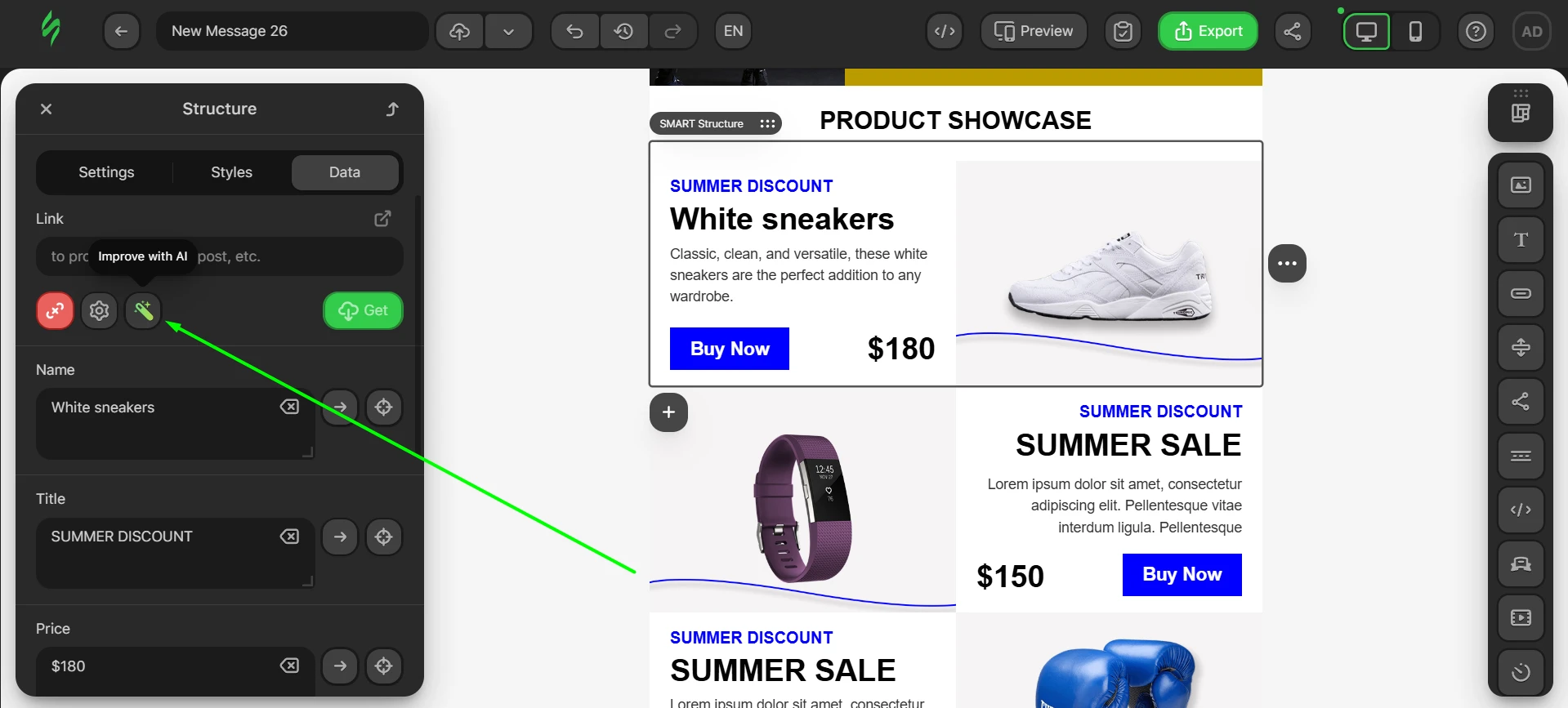
- click on on the entire construction to open its settings (it’s vital to pick the entire construction for GenAI to higher grasp the whole context and generate higher texts);

- subsequent, click on on the button with a magic wand to change your good construction utilizing GenAI;

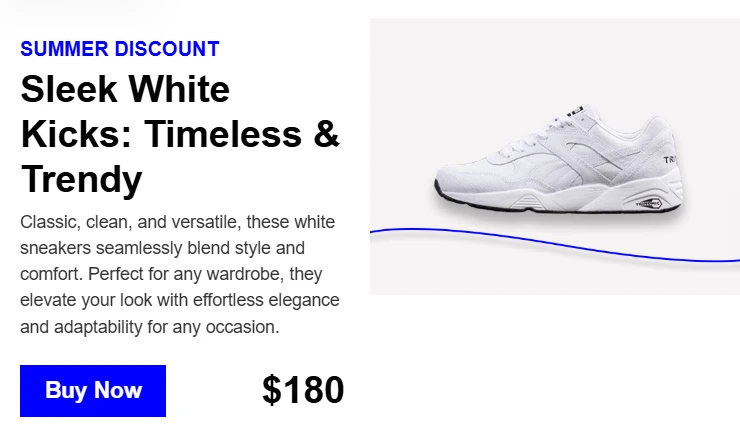
- in a matter of seconds, your textual content will probably be up to date to an enhanced model created by GenAI.

The brand new textual content undoubtedly provides emotion to this good module. Nonetheless, should you don’t prefer it, you possibly can regenerate the textual content by repeating the entire sequence to obtain the wanted copy.
GenAI and modules
GenAI is growing quickly, and at this time, creating emails utilizing its capabilities shouldn’t be a fantasy however a actuality. That’s a course of of making emails that we’re steadily transferring to. No extra creating emails manually. No extra lengthy design brainstorms to provide you with how your electronic mail ought to look or how this CTA ought to sound. We delegate this routine job to GenAI to have extra time for strategic considering.
Nonetheless, GenAI doesn’t create emails out of skinny air. Modules are the cornerstone of producing emails. They function the required context for GenAI, permitting it to exactly direct its artistic skills. Modules clearly present GenAI what content material, in what order, and in what structure the e-mail ought to be, after which the magic of era takes over.
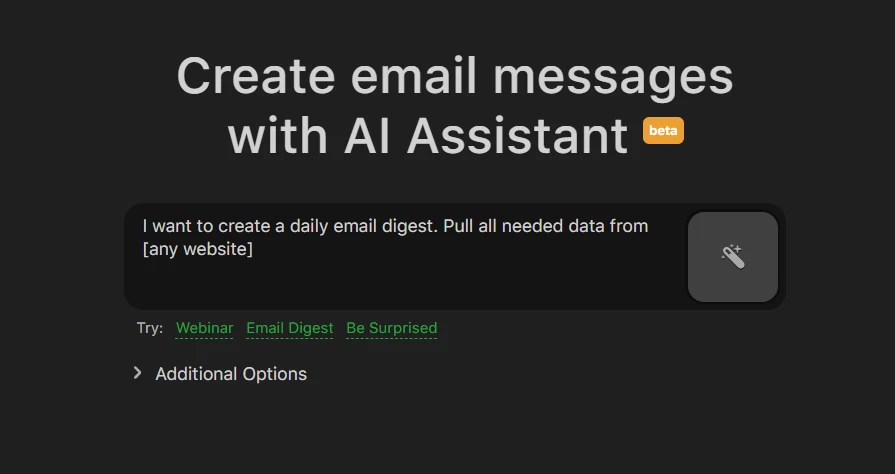
That’s what our AI Assistant is all about. It’s a full-fledged instrument for producing emails, and modules are on the core of the entire function. You kind the immediate within the devoted subject to offer GenAI an outline of what you need it to generate.

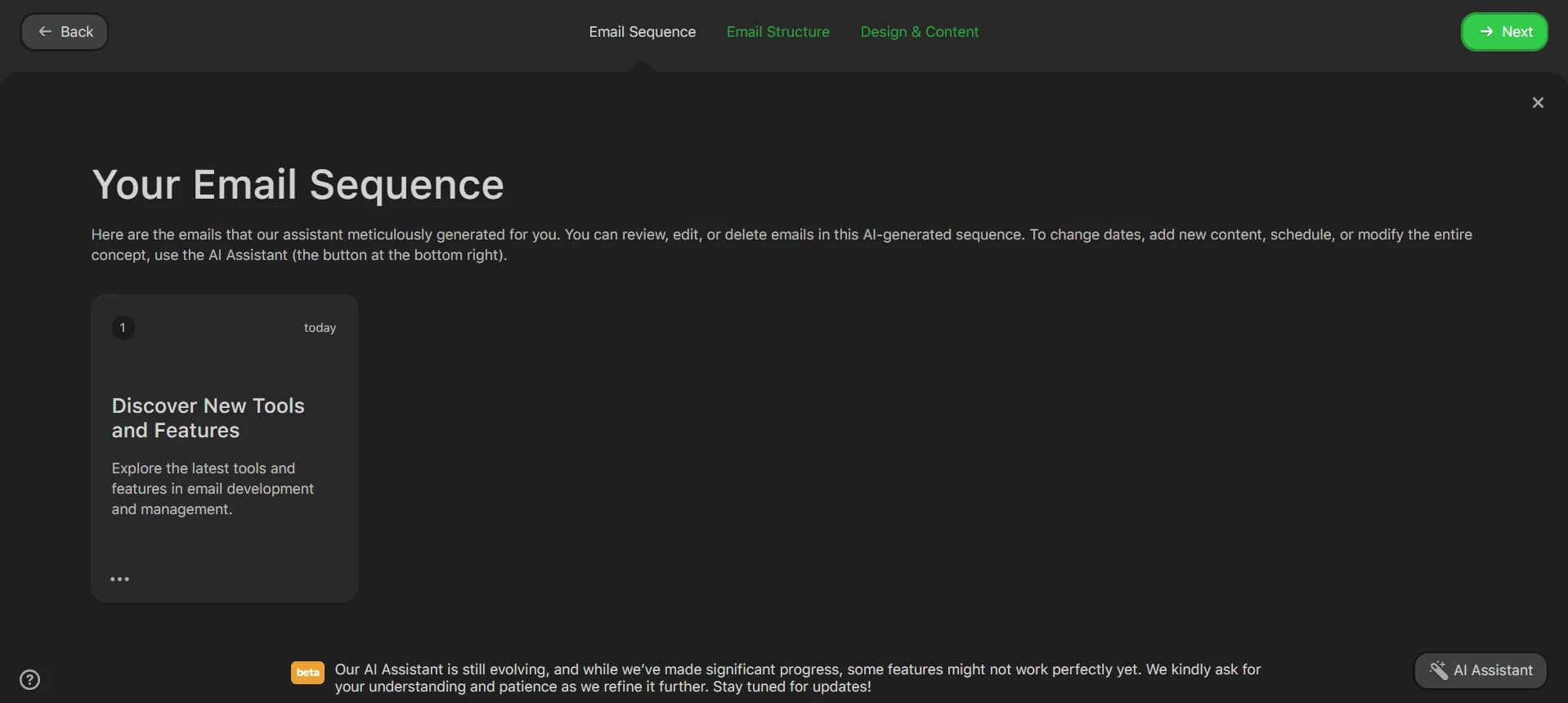
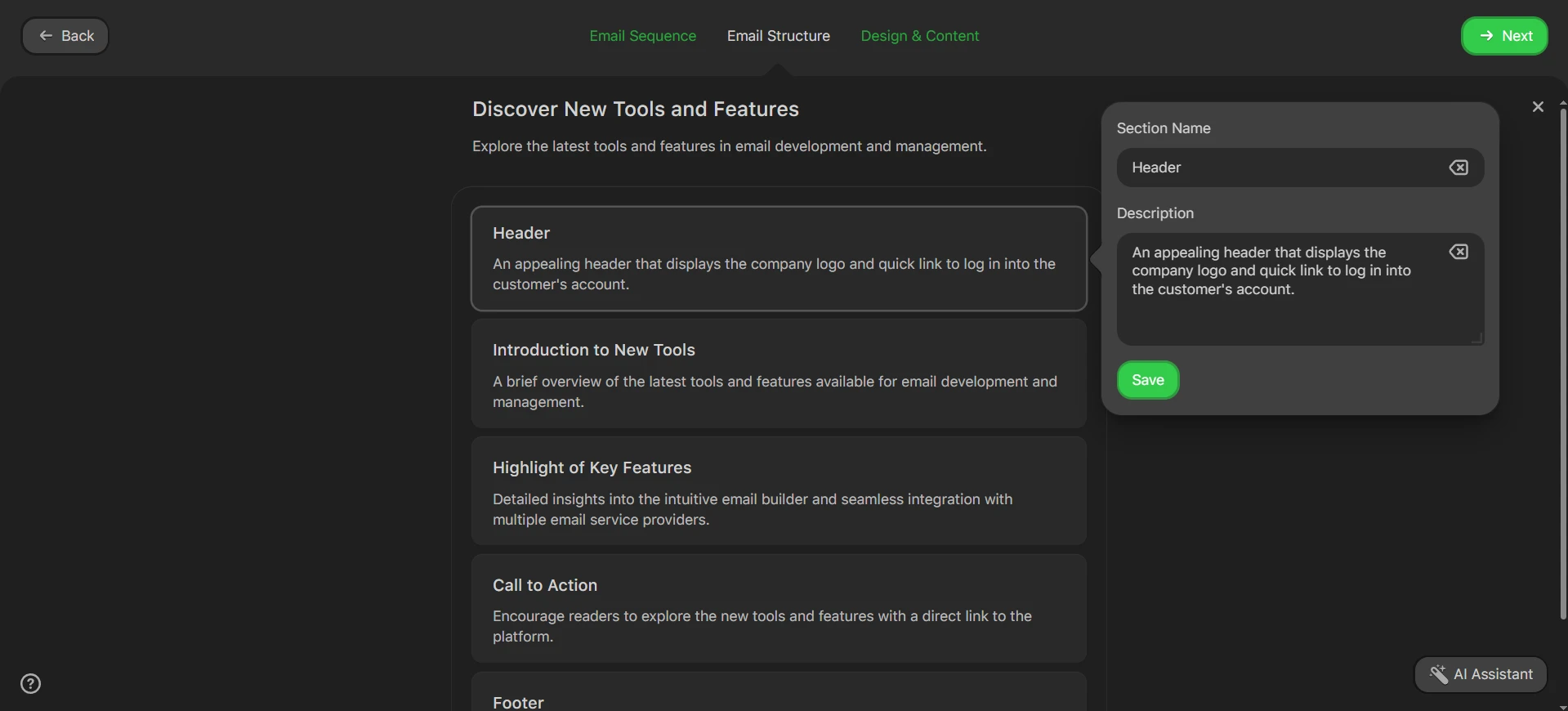
The entire course of is split into three levels. At first, our AI Assistant offers you with an electronic mail sequence primarily based in your immediate and extra choices. You possibly can add a title and outline for every electronic mail in your sequence, or proceed to the following step.

The subsequent step is to create a primary structure on your future AI-generated electronic mail. Every structure is cut up into modules with generated content material you can customise, change every module’s place, and so forth.

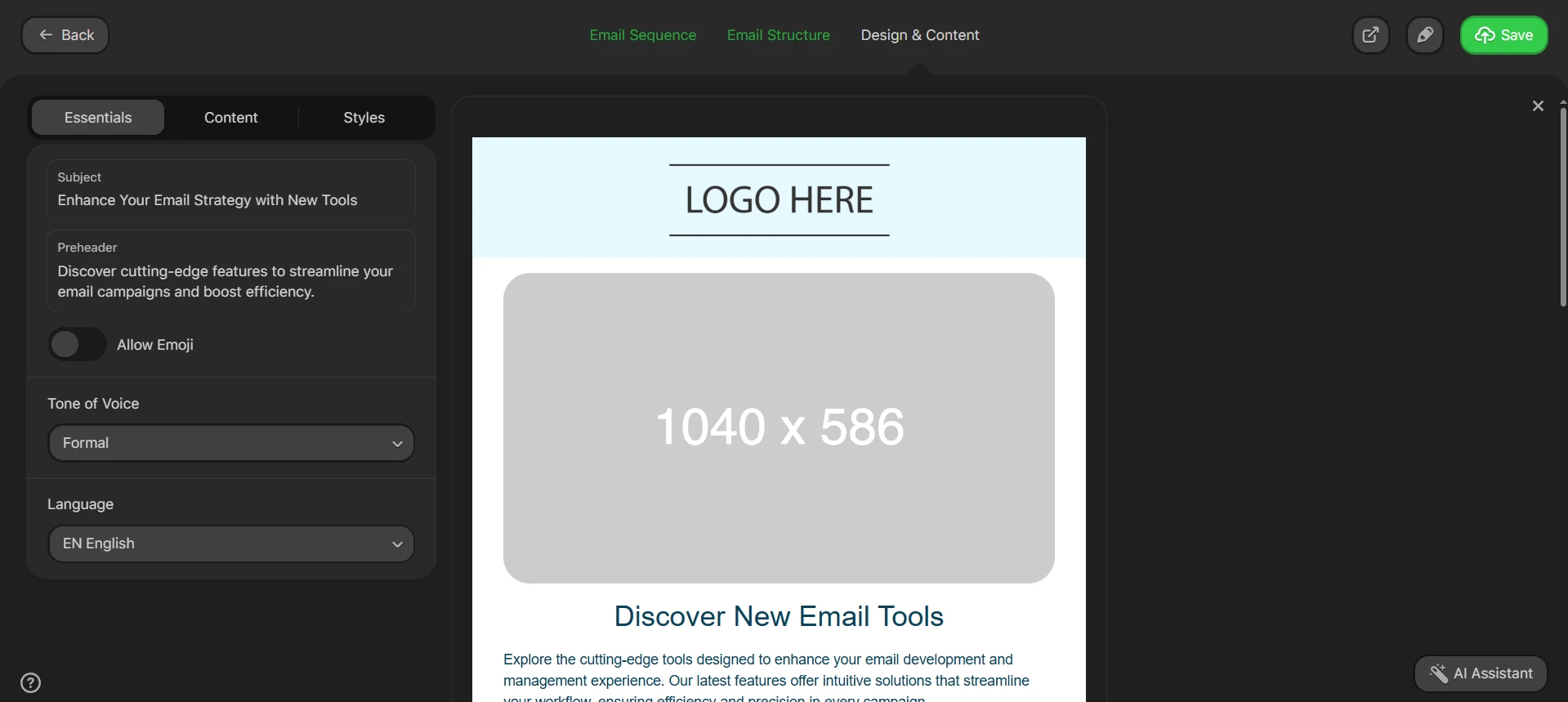
The final step presents you with a full-fledged AI-generated electronic mail the place design and content material are set in place as puzzle items. You possibly can tweak the colour palette, make primary edits to important content material, see the code of the e-mail, and tweak it. As soon as you might be carried out, it can save you this electronic mail to your library and use it for electronic mail campaigns.

Essential word: AI Assistant is within the Beta stage, so some options could not work as supposed. This instrument is in lively growth, and extra options will probably be added to make it probably the most sturdy AI electronic mail generator for you.
Interactive module generator
Interactive module generator is our separate product that has its place within the Stripo ecosystem. The primary aim of this generator is to supply entrepreneurs with a straightforward technique to create interactive mechanics they’ll implement of their emails.

Interactive emails are arduous to construct as they require technical information and time. Moreover that, making interactive parts appropriate with the preferred (and never so in style) electronic mail shoppers is a giant headache, as not all shoppers can render interactive parts correctly.
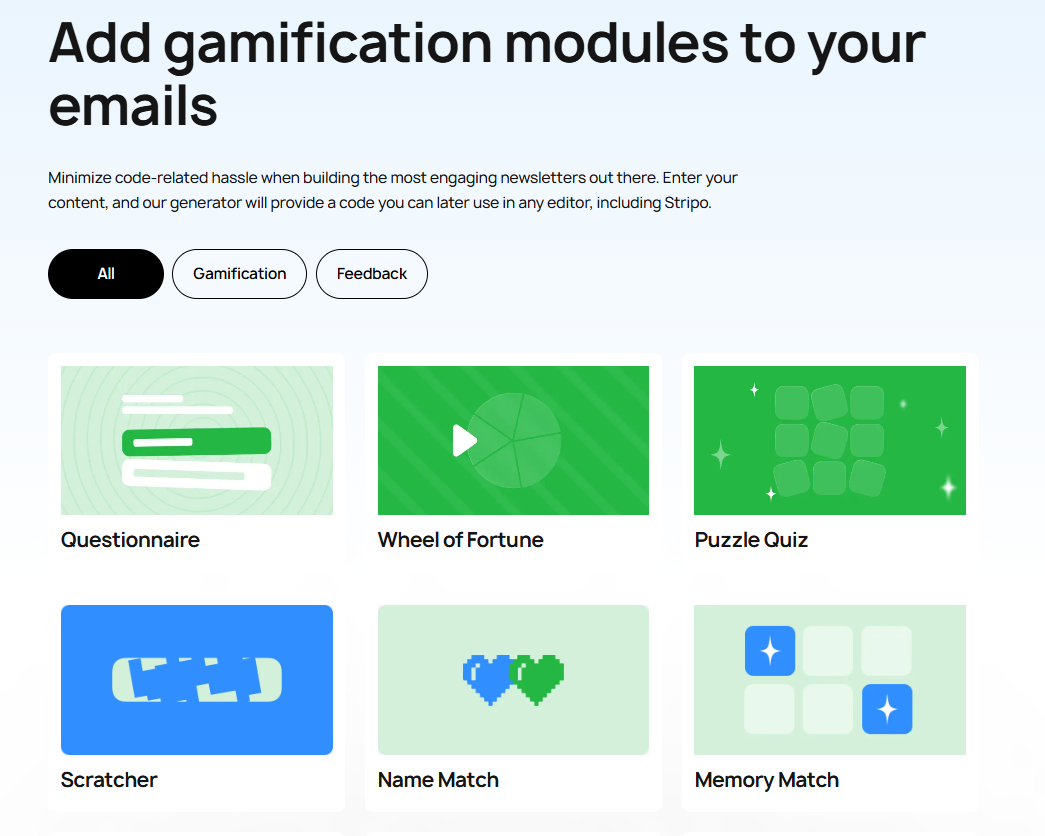
That’s why we created an Interactive module generator. It’s filled with a giant assortment of varied interactive mechanics like:
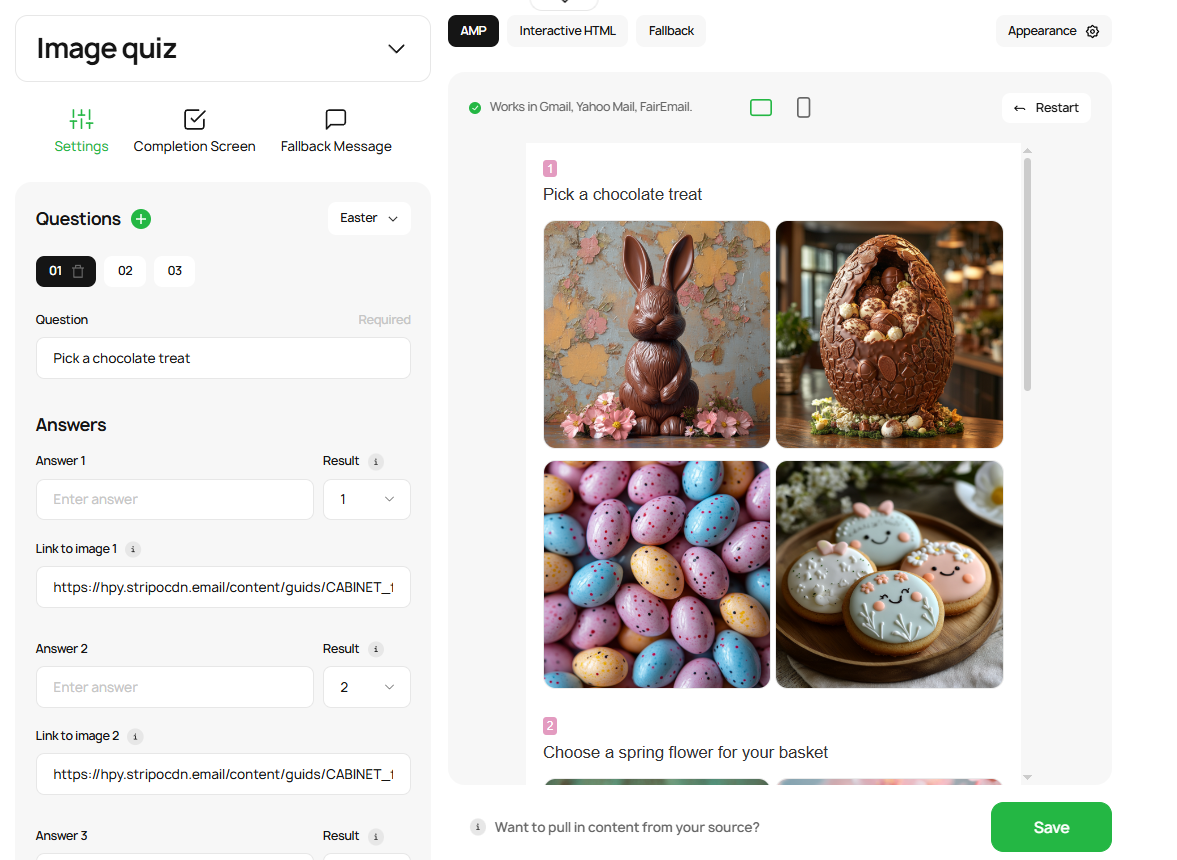
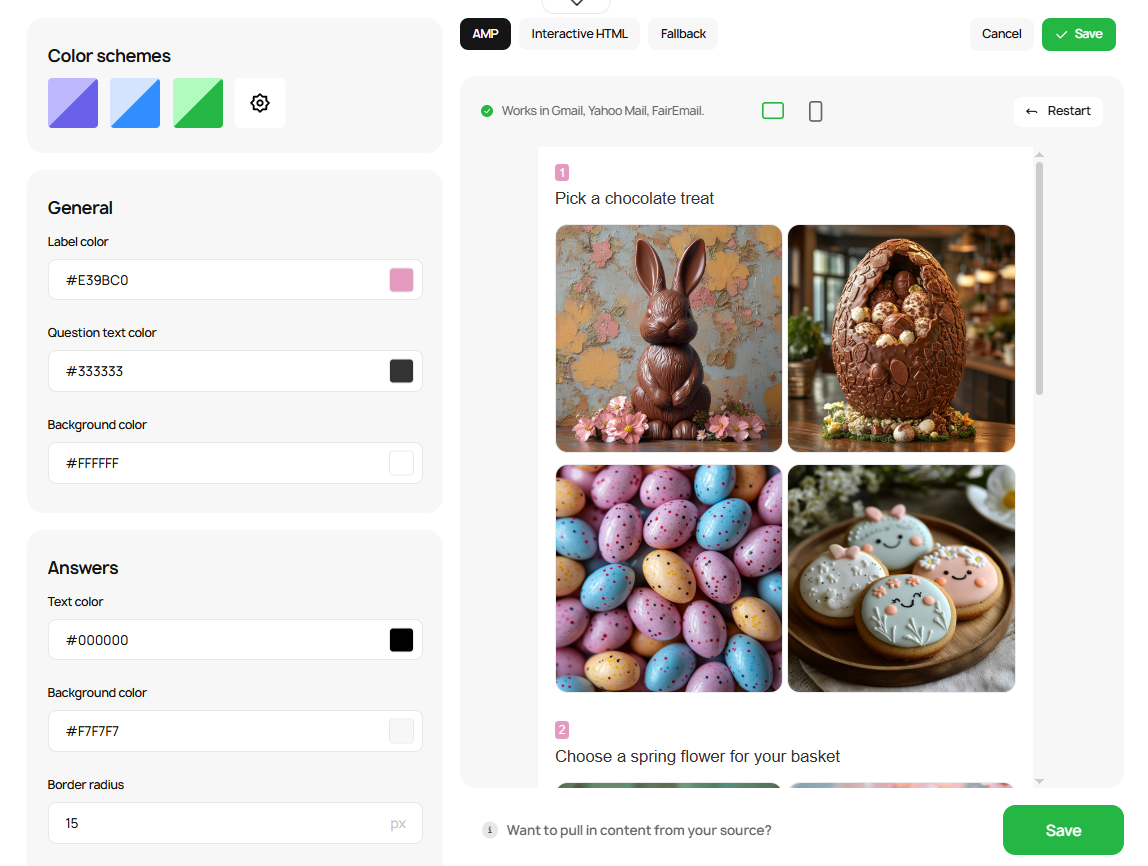
The record of those mechanics is often up to date with new ones. Every sport could be created utilizing an easy UI the place all you’ll want to do is insert the wanted knowledge into the fields, and your interactive module is prepared.

It’s also possible to tweak the appears of every interactive module by means of Look settings, so every module will completely match into your emails.

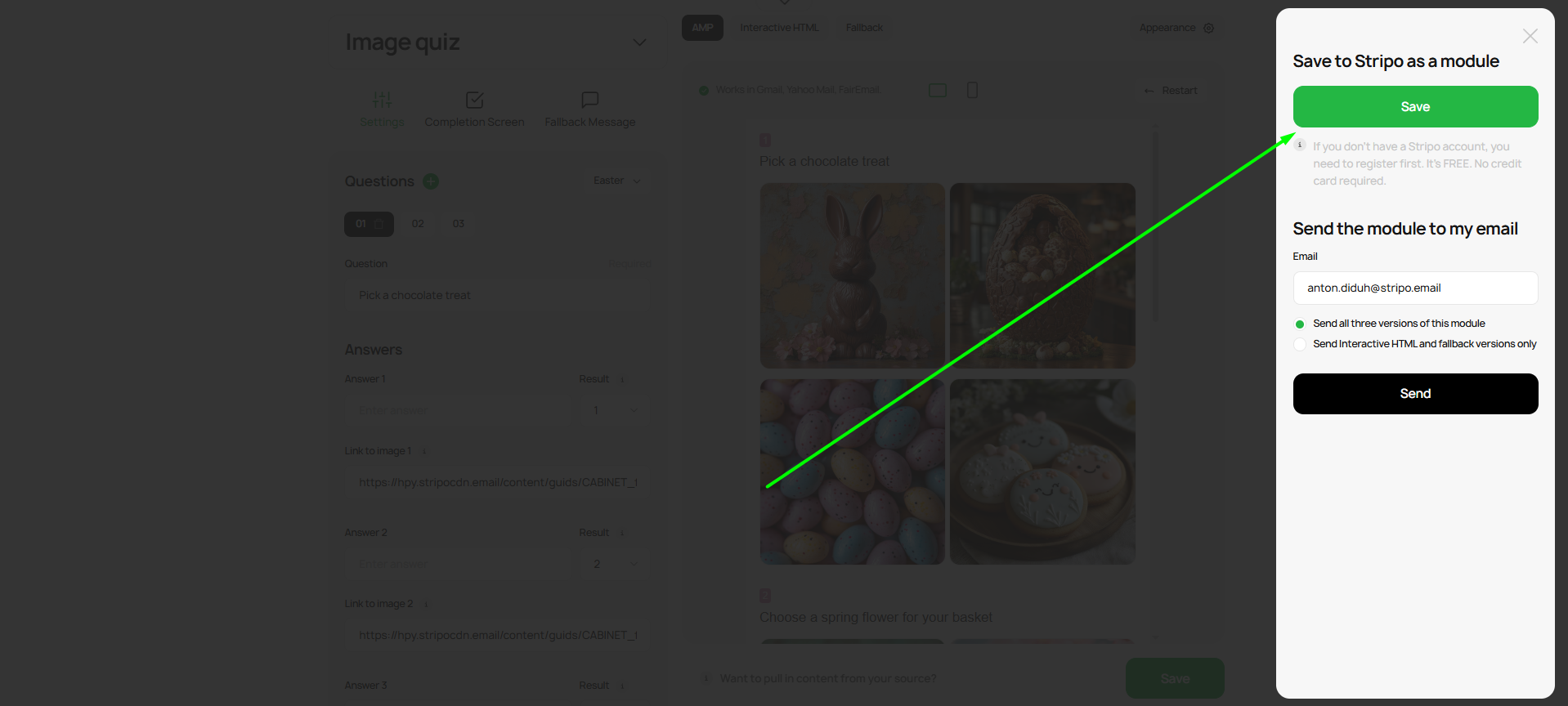
Every sport you create could be saved as a module in Stripo. Simply click on on the Save button as soon as the sport is created.

Essential word: To make use of this function, you should have a Stripo account and be logged into it.
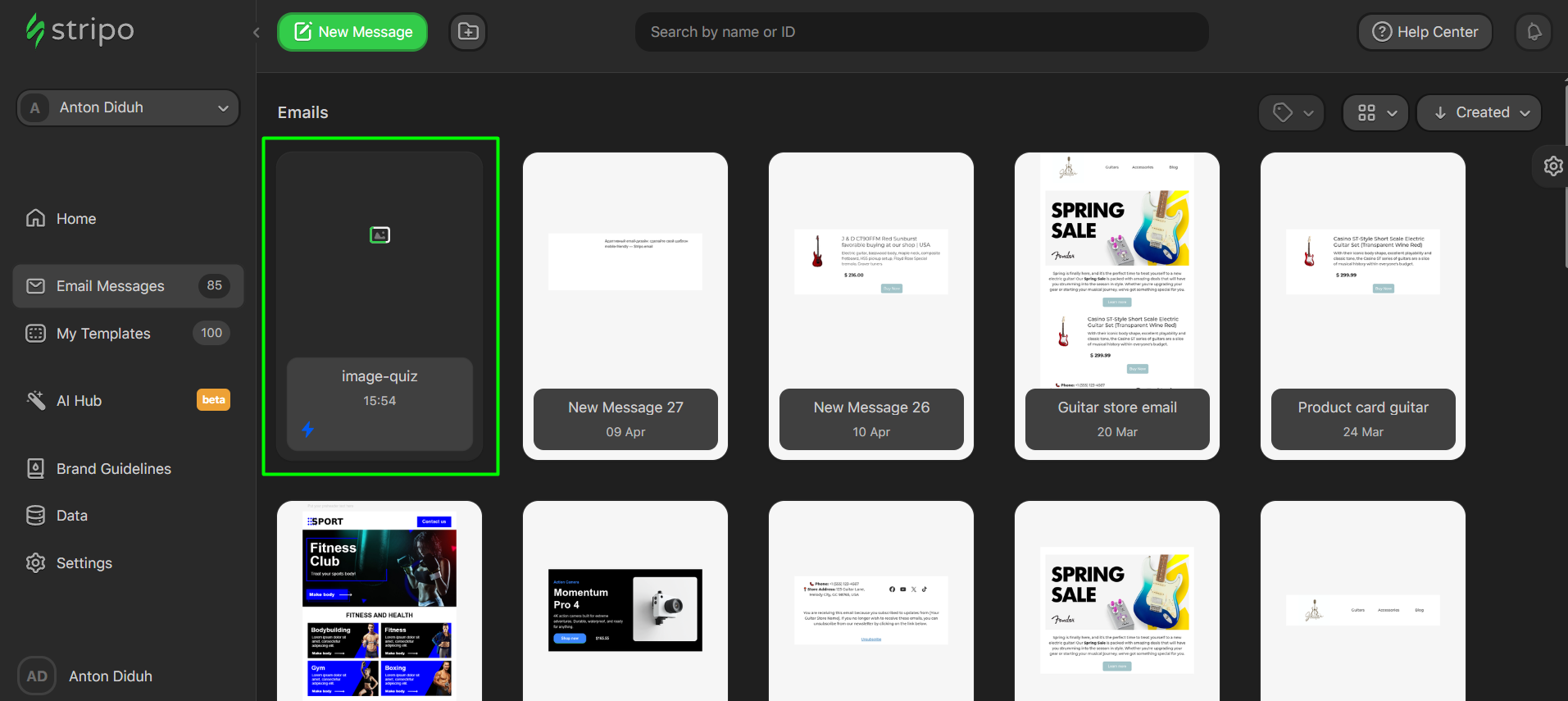
Every sport you save as a module will instantly seem in your library.

After that, you should utilize it to create emails, put it aside as a module to your customized module library, and so forth.

We additionally present our tech-savvy customers with a option to obtain code individually by way of the e-mail we ship them.

On the whole, every sport you create with the Interactive module generator consists of:
- an AMP model of your electronic mail that works in Gmail, Yahoo, and FairEmail;
- an interactive fallback that works on all units and with all electronic mail shoppers that assist HTML5 and CSS3 (it additionally works in Apple Mail and Samsung Electronic mail);
- a textual content fallback model that works with electronic mail shoppers that don’t assist HTML5 or CSS3, similar to some Outlook apps.
Because of this, you obtain a totally working interactive mechanic with all of the wanted variations for all potential electronic mail shoppers. With the Interactive module generator, each recipient can expertise interactive electronic mail content material with ease.
Each sport on this generator is supported with a separate article that exhibits how you should utilize these video games in common emails, in addition to step-by-step directions on creating them utilizing our Interactive module generator.
Wrapping up
These options are the core of our modules, which permit entrepreneurs to cut back routine and make the e-mail design course of simpler and extra comfy. The saving function permits you to reuse your created electronic mail parts again and again in different campaigns. Sharing permits you to give your modules to your colleagues or shoppers. The synchronized function removes the routine of updating dozens of modules manually, whereas good modules open the door to pulling knowledge immediately into modules.
And that is not even mentioning the Interactive module generator, which permits entrepreneurs of all ranges to improve their emails with interactive parts with out realizing any code and with most compatibility with many electronic mail shoppers.
Modules are the true lifesavers that allocate your time to strategic considering, whereas taking the routine out of your each day work schedule.
Create distinctive emails with Stripo














